【 オーダーメイドの指輪を作る過程 】


前回の新型インフィニティリングで結婚指輪が全55ペアまで増えました。
最初にHPで公開した時は27ペアしかなく、新型を徐々に追加して画像も改善しているのでサイト全体的に統一感がなくなっています。

お店のオープンから約4年が経ち、結婚指輪のサンプルに関しては、そこまで大きな変化はないと思うのでページ全体の見直しをしました。
今回は結婚指輪ページの見直しというタイトルですが、これからHPを作る人向けに1から説明していきます。
最初のマリッジページ

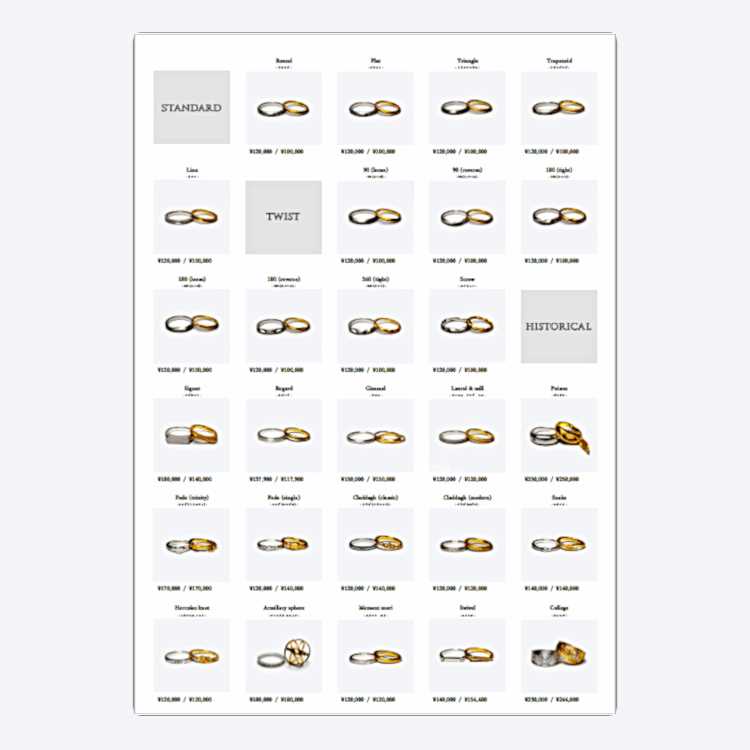
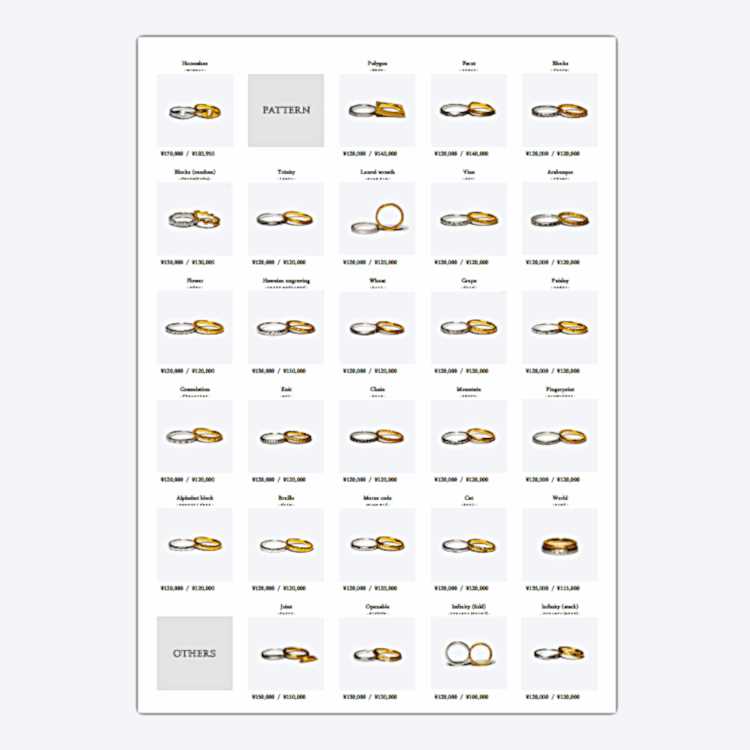
まずは結婚指輪のページの表示について説明していきます。
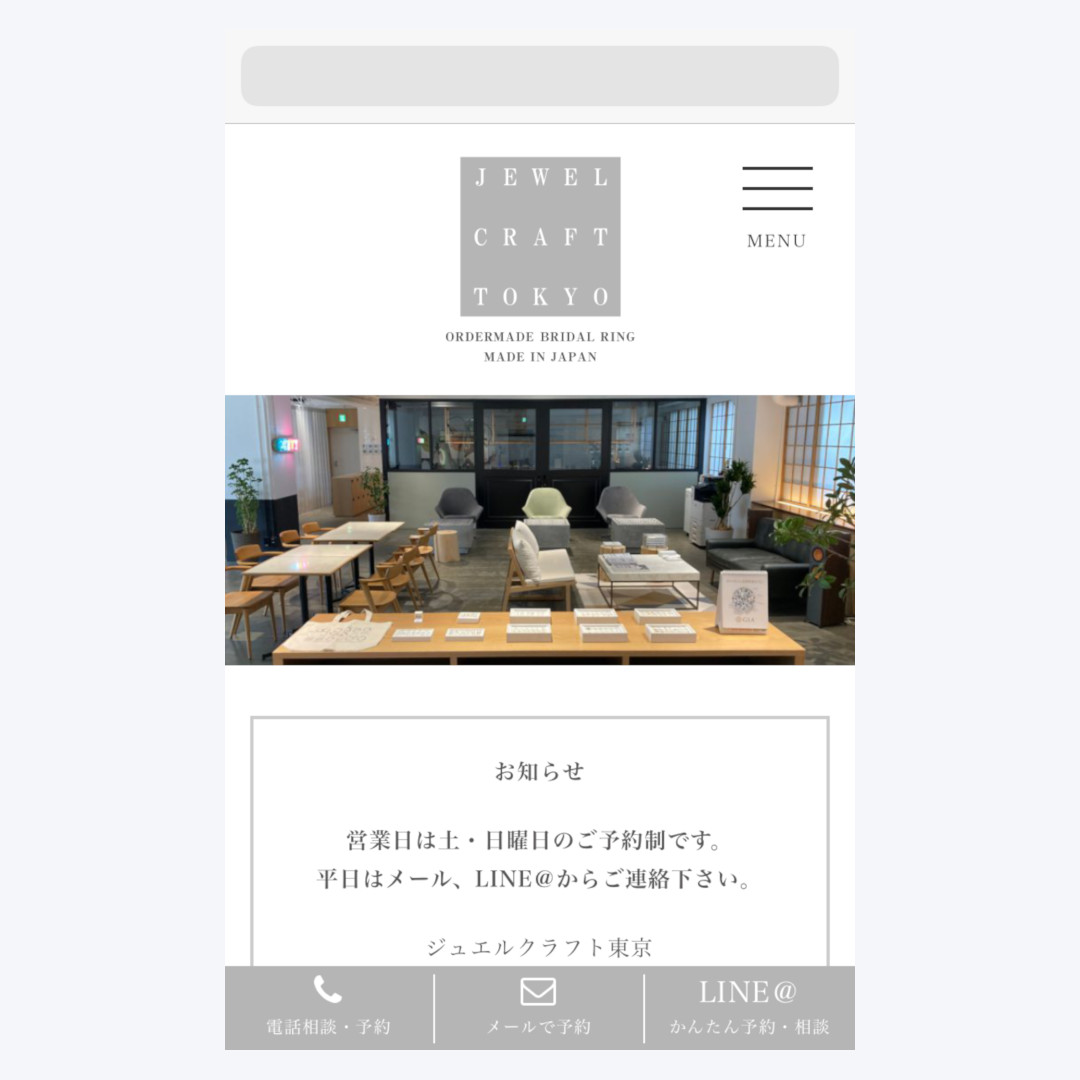
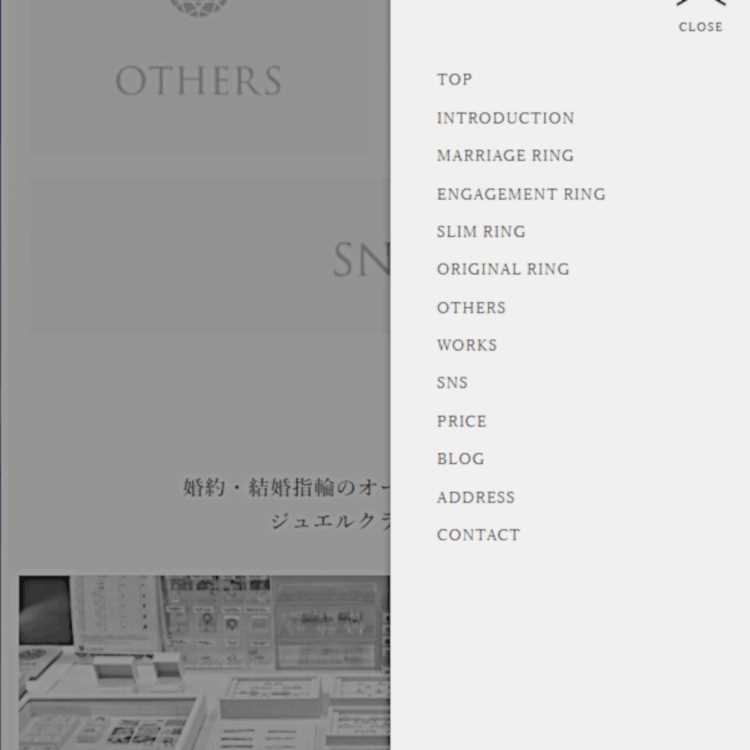
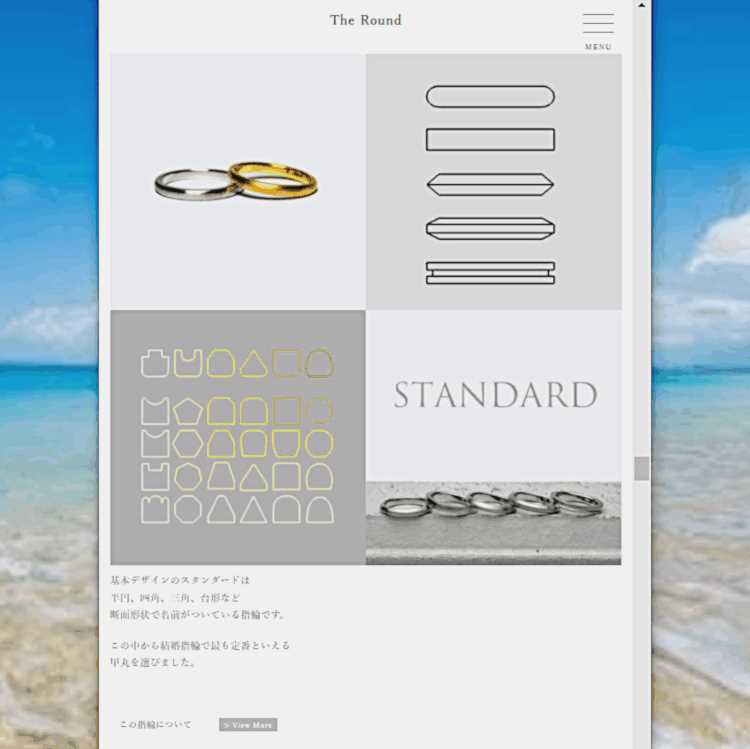
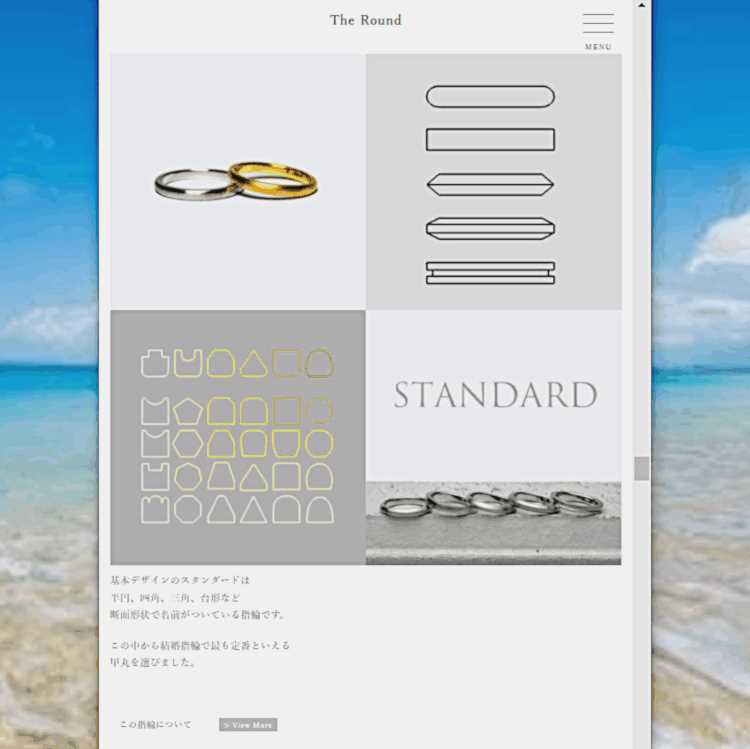
結婚指輪の一覧ページへは画像のTOPページからスクロールしてリンクをクリックするか、

右上のMENUバーからMARRIAGE RINGをクリックすると表示されます。

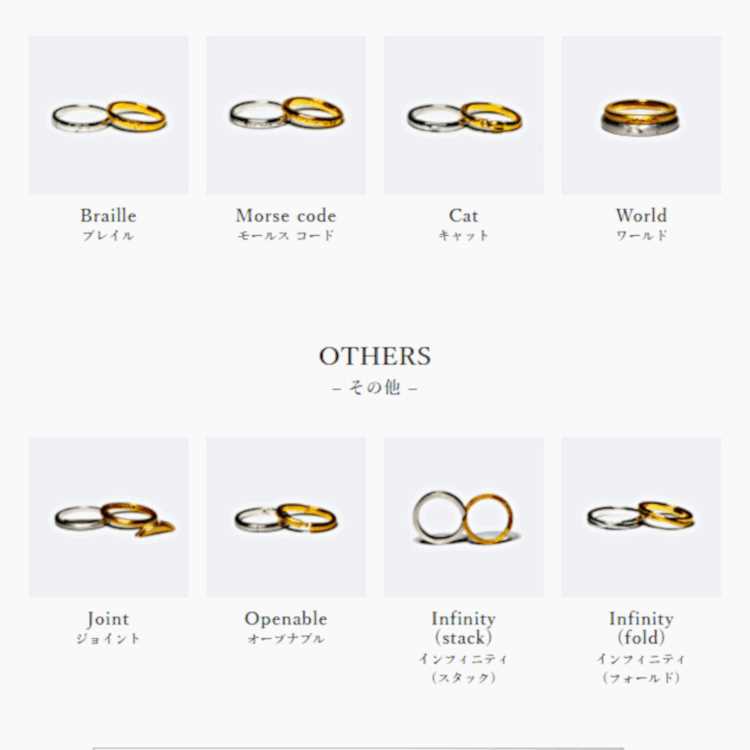
結婚指輪の一覧ページから指輪を選んでクリックすると個別の結婚指輪ページが表示されます。(画像はPC表示です。)

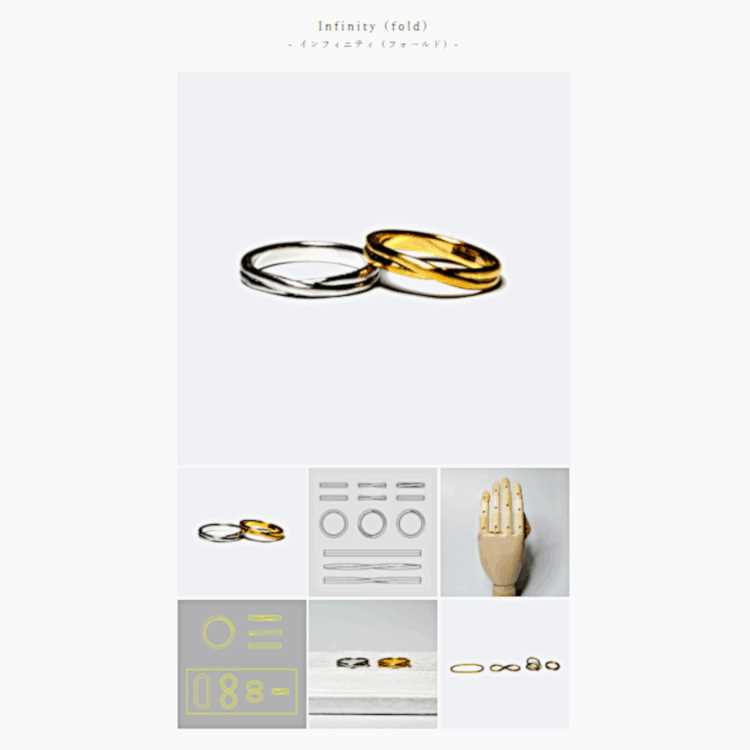
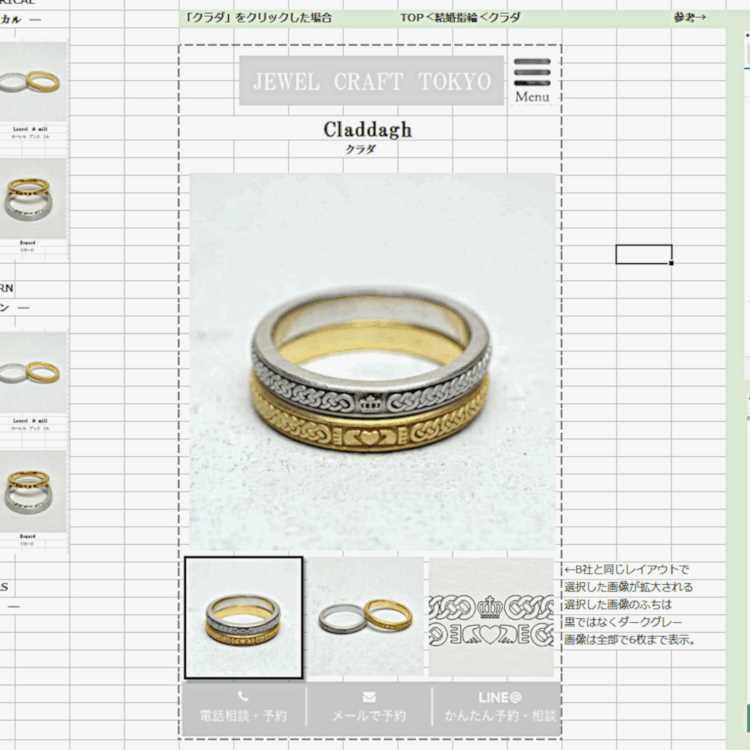
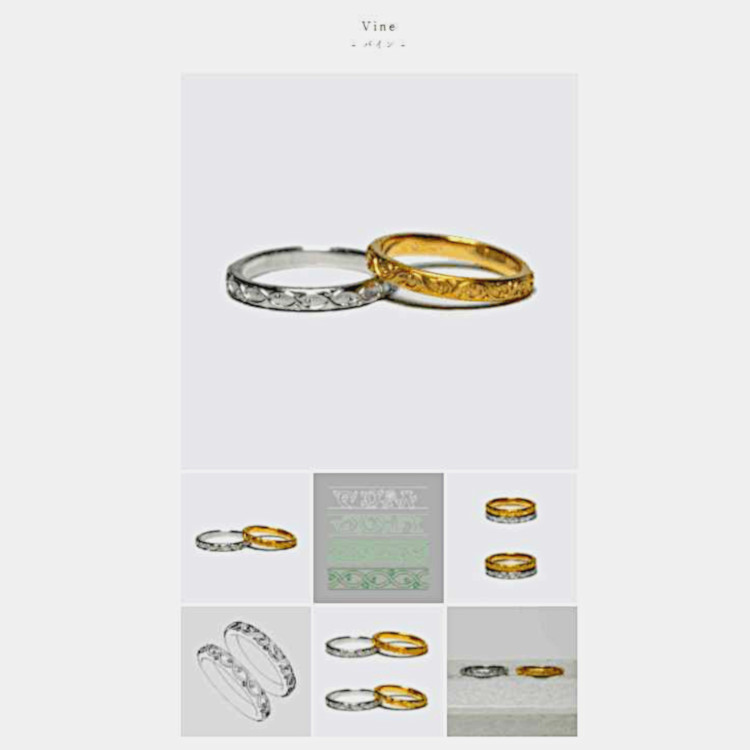
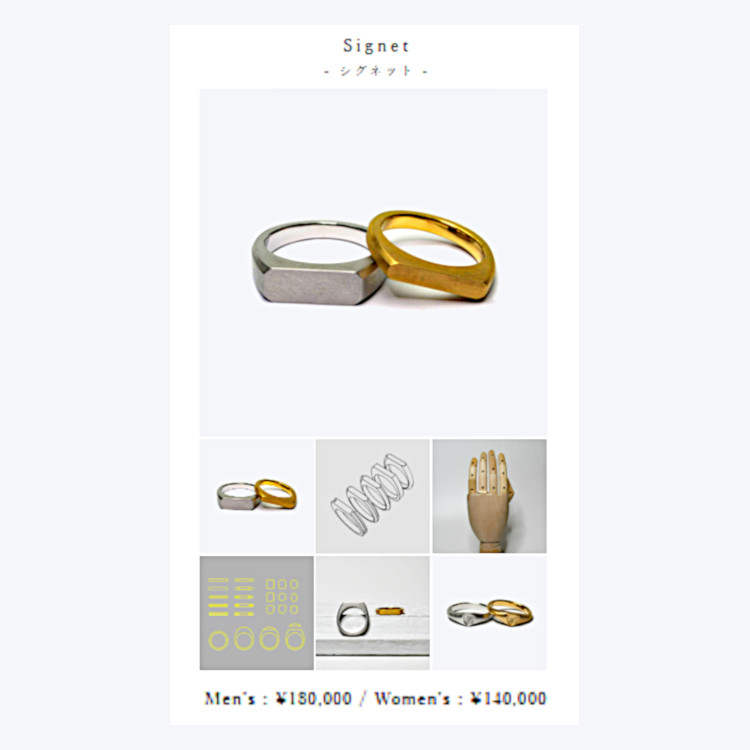
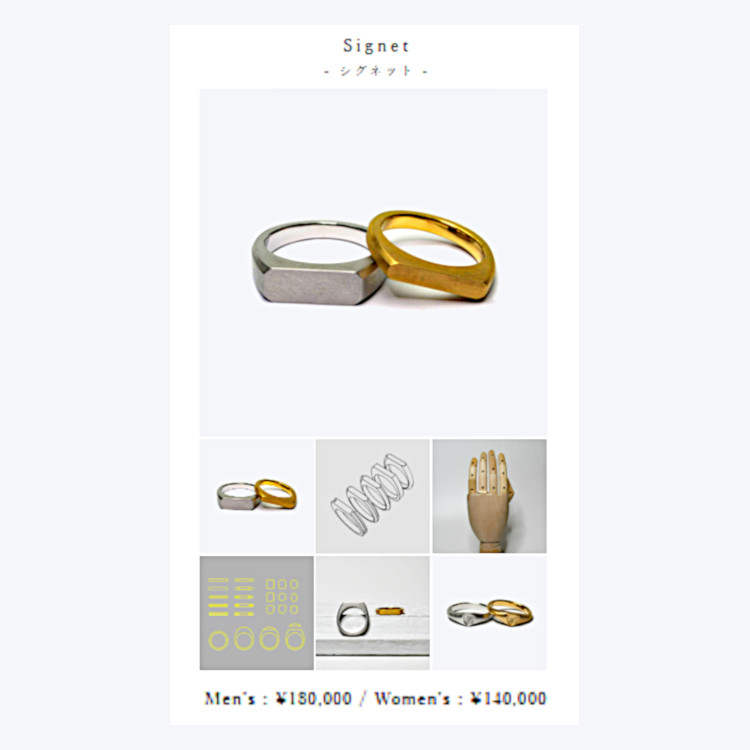
個別の結婚指輪ページでは画像のように表示されます。
このレイアウトはスマホでは正方形画像で表示して、その下に小さい画像6個が並びます。左端が上の大きい画像で表示されて、クリックすると大きい画像に入れ替わる仕組みにしてもらっています。

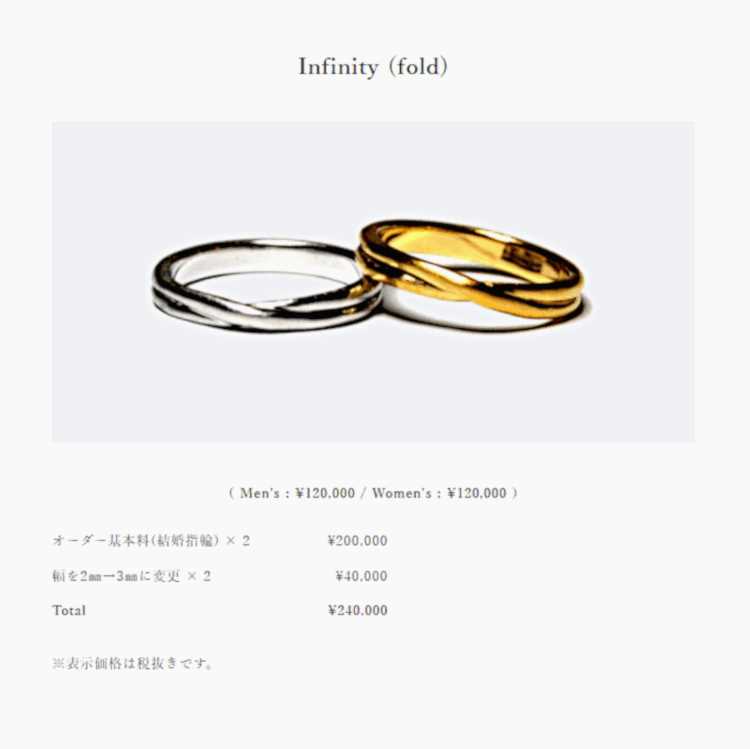
個別の結婚指輪ページは指輪の名前、画像6枚、単体の価格、説明、アレンジ例で、最後に指輪の価格、単体、内訳、合計という流れで載せています。
お客様が気になる価格はまず、単体での価格、最後にオーダーでアレンジする場合にどのくらいか、何故、その金額なのかわかりやすいようにお見積りを作る時と同じように内訳も書いています。

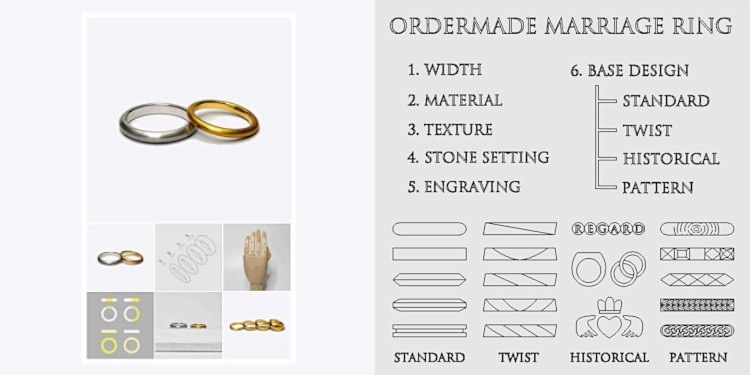
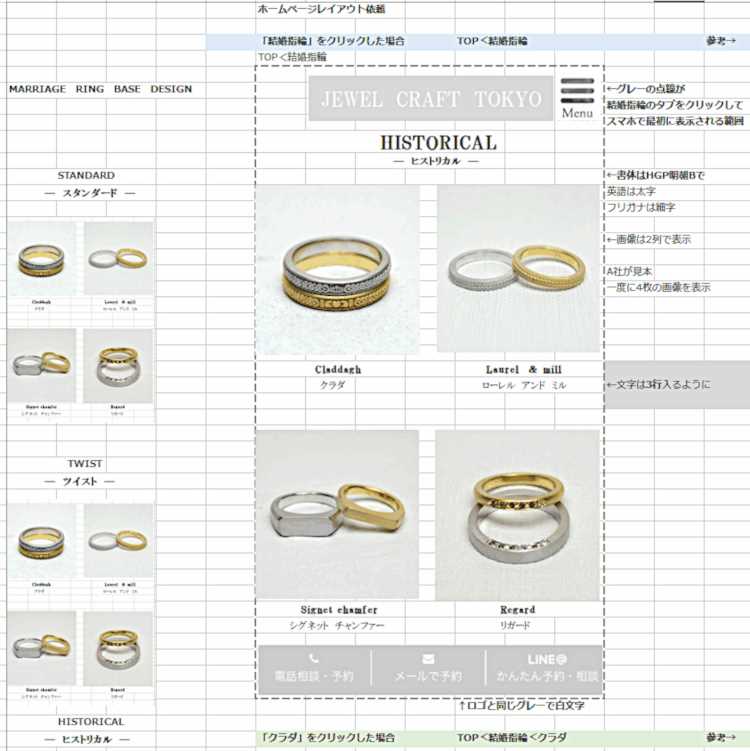
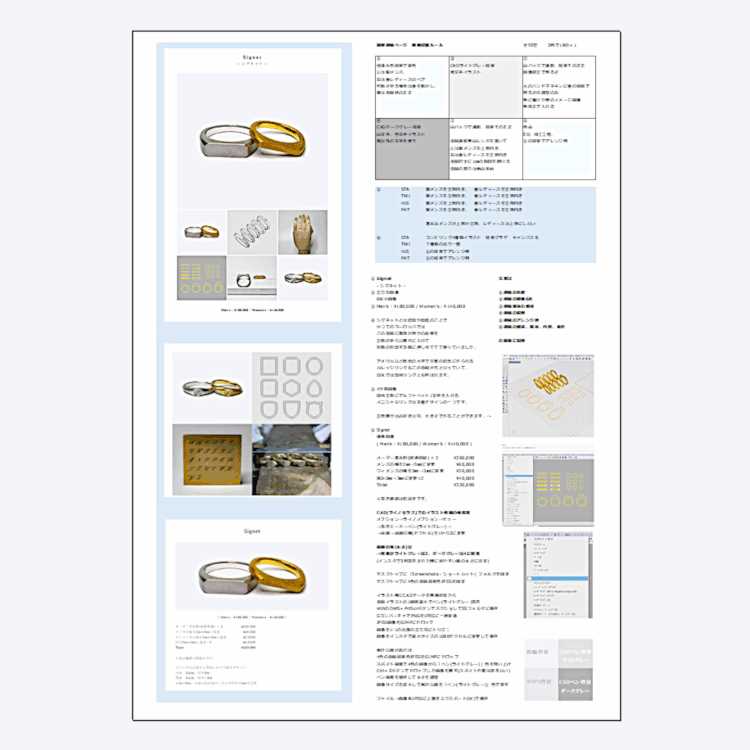
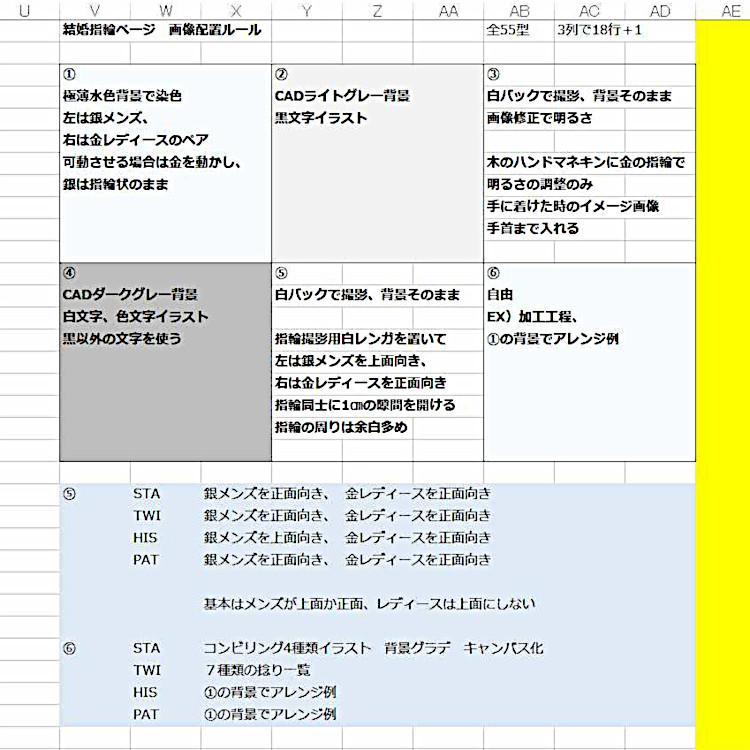
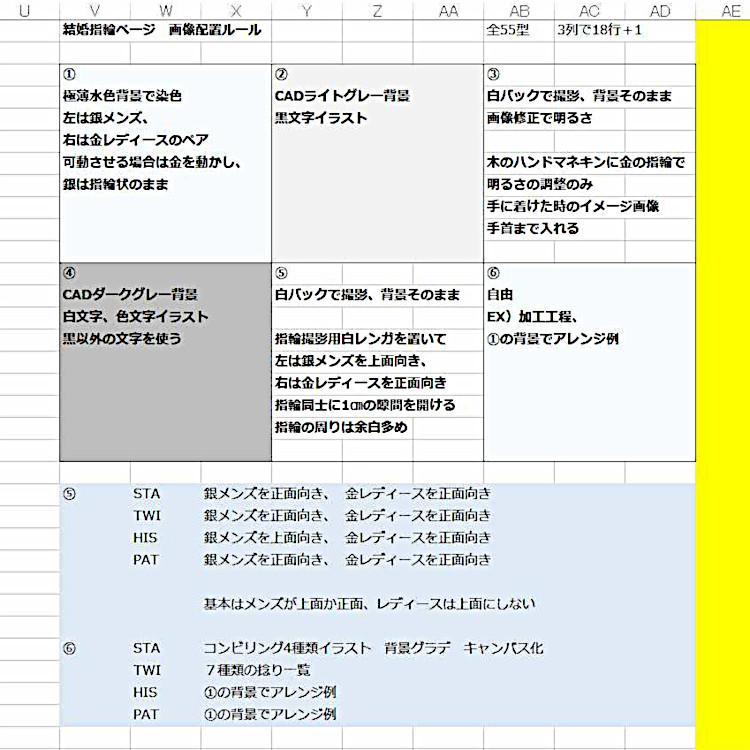
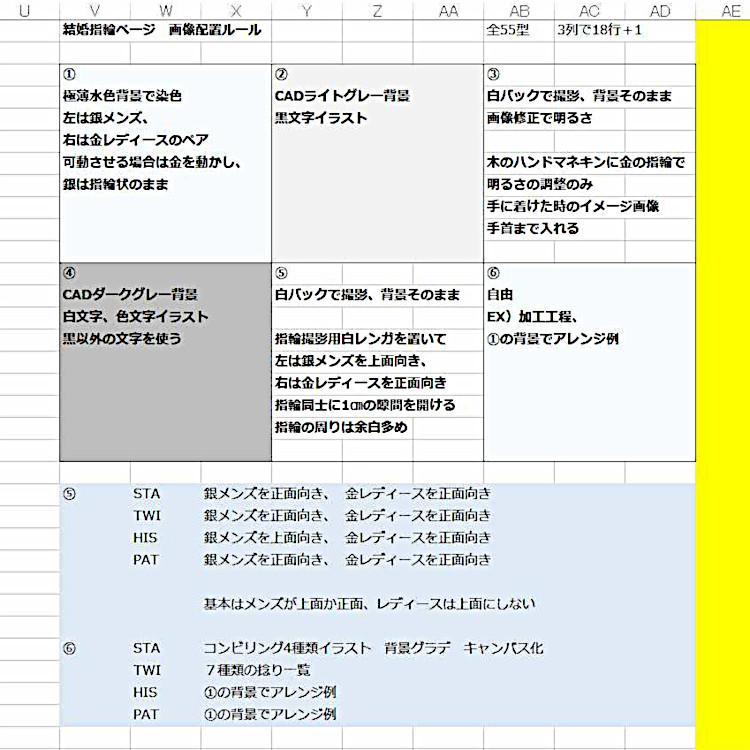
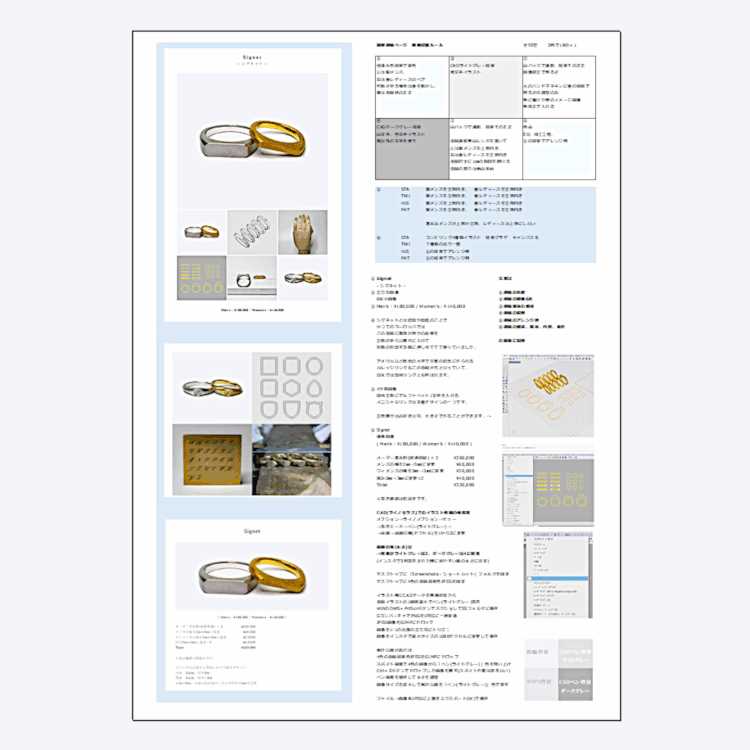
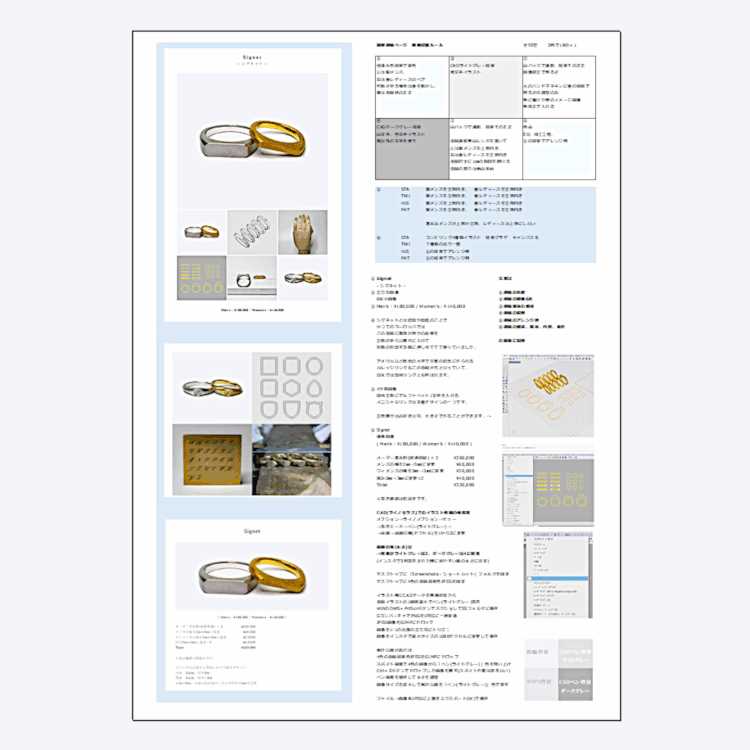
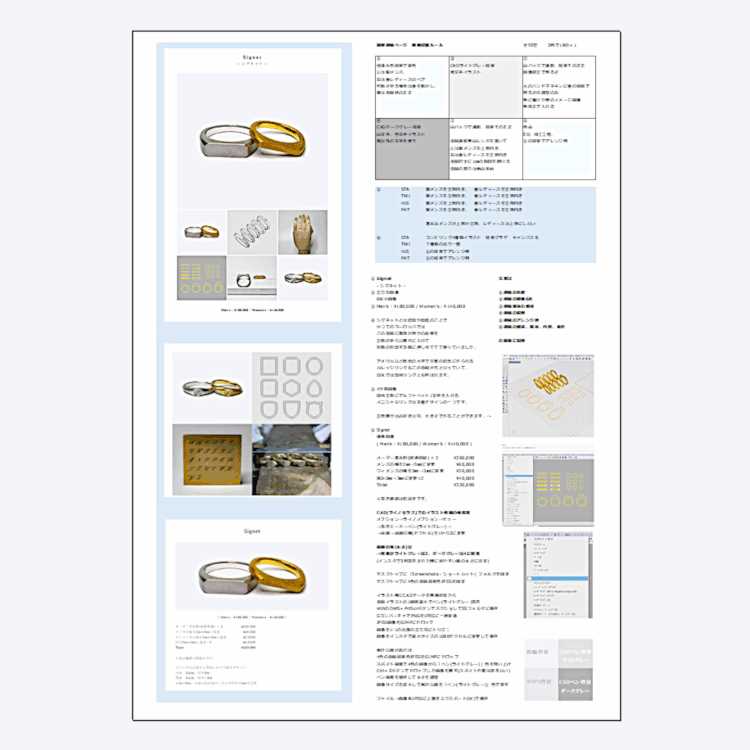
こちらがWEB業者さんに依頼するときに作ったサイトの指示書です。
画像はスマホ表示で結婚指輪の一覧ページは2列で、

個別の結婚指輪ページは大きい画像の下に横1列に3枚を2段で表示でレイアウトの依頼をしました。

依頼するのは枠組みだけなので画像や文章は自分で用意しています。
指輪のメインの写真は背景はすべて違うように指輪を置く紙、布、タイルなどは質感を変えて全て同じ白ペンキで塗っています。
レイアウトに関しては他社のサイトをたくさん見て参考にしました。

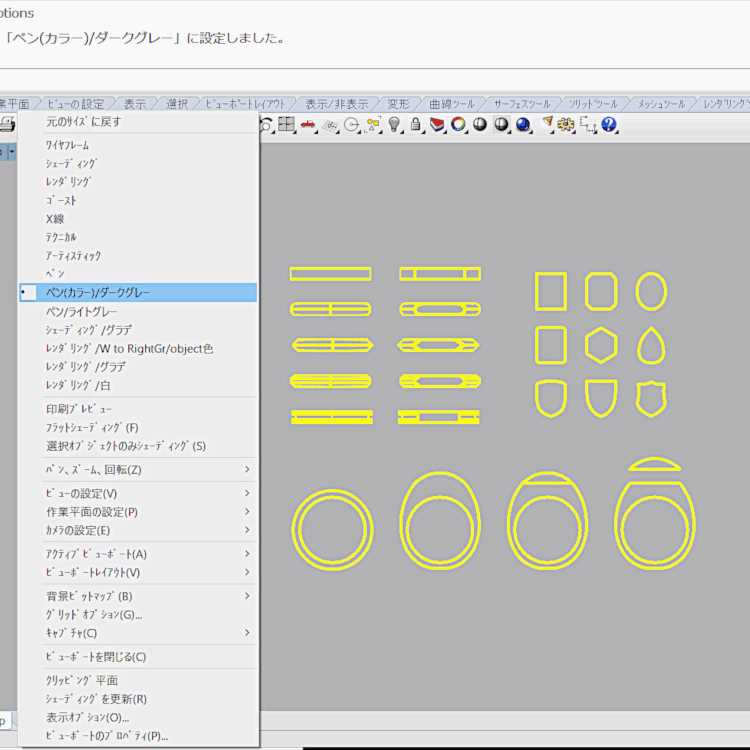
これが画像のように4分割で並べて使うときや

1枚の画像に複数の指輪を集めるときには邪魔なので、

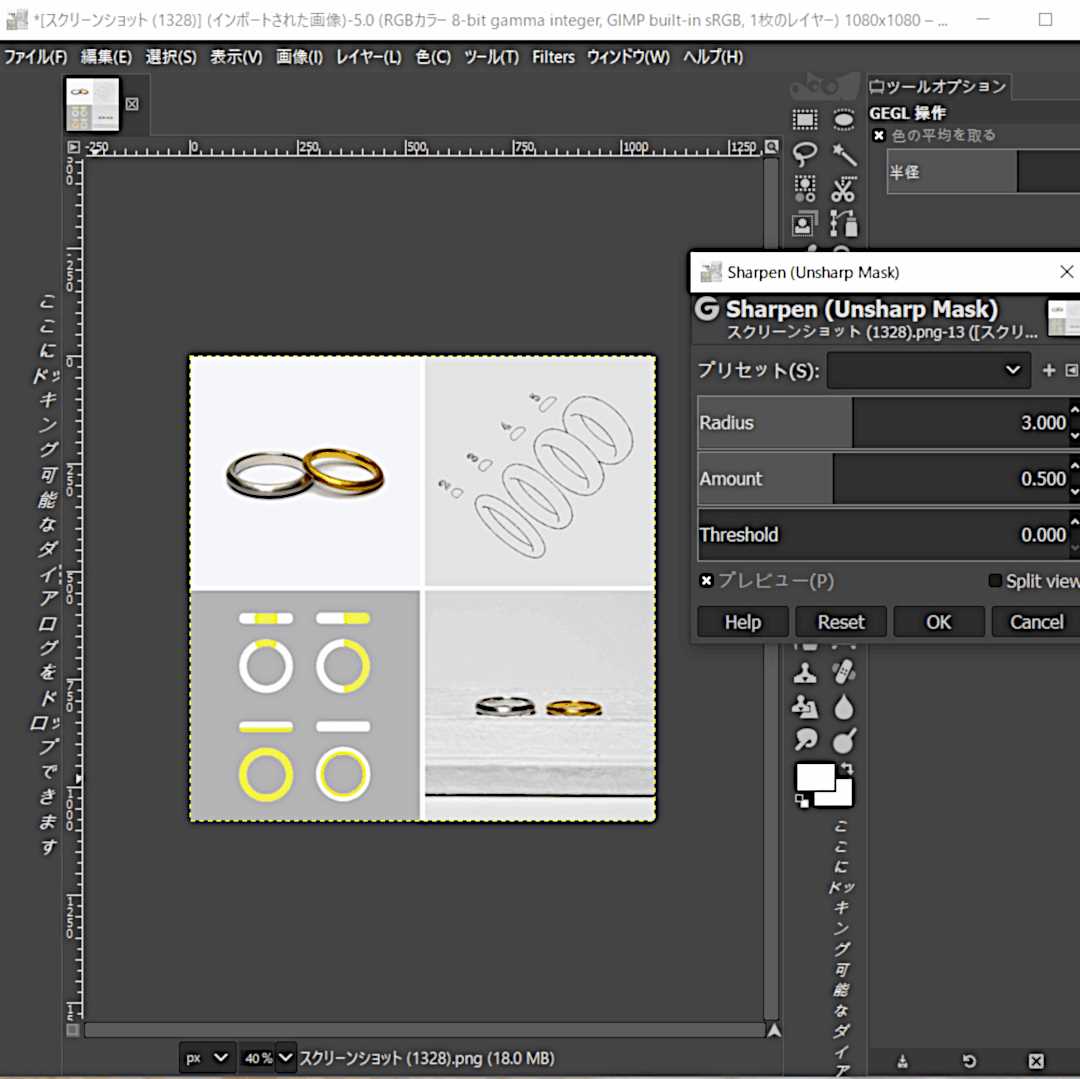
すっきりさせる目的もあって白いA4のコピー用紙の上で撮影、画像修正で背景を微妙に灰色がかった白に着色しています。

デスクトップに着色用の画像を置いて使いたい時にアプリにドロップして「スポイト」機能で色を設定して使っています。
ソフトの設定だと新しいPCに移行した時に再設定が手間なのでこの方法で色の切り替えをしています。

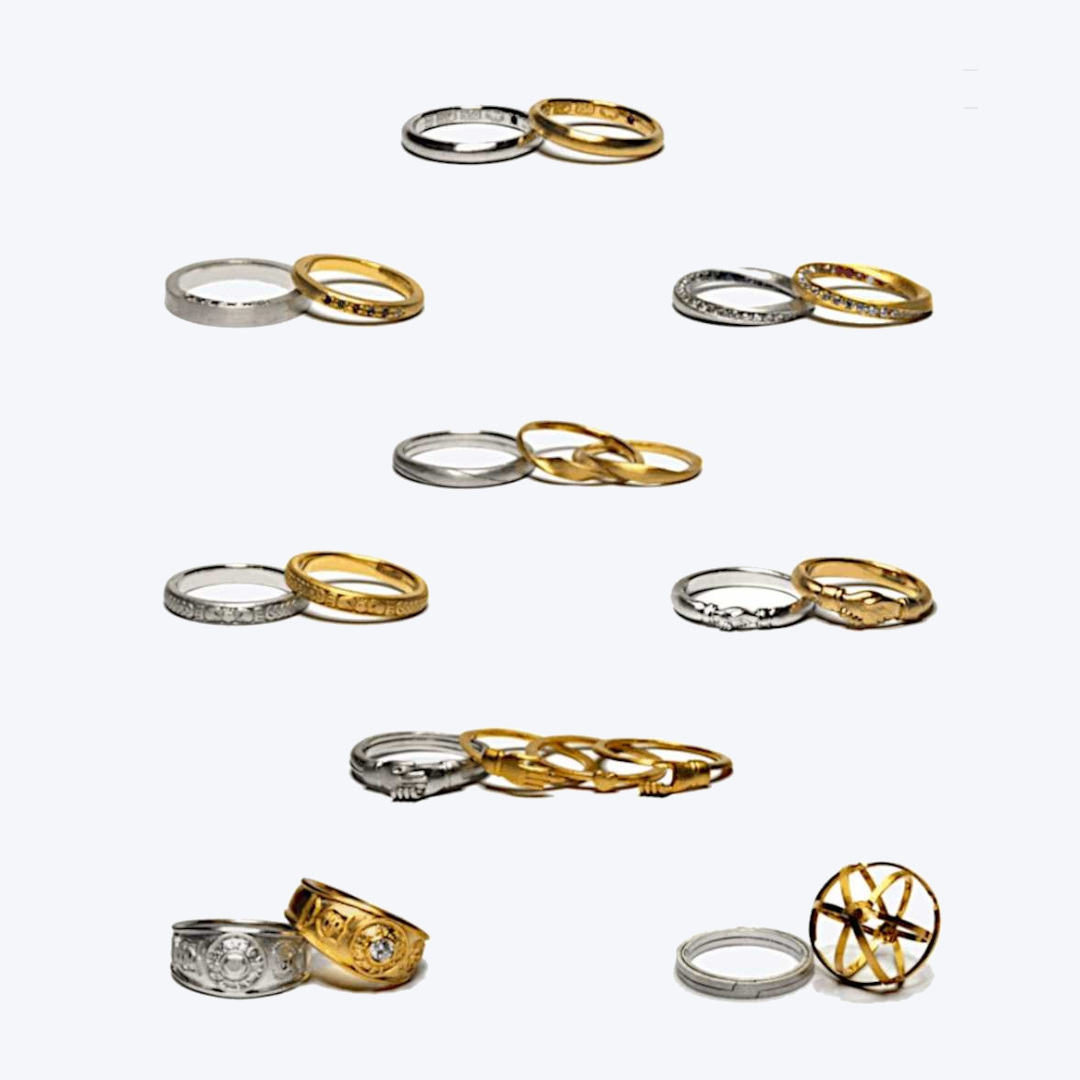
この6枚の画像がメインの1枚以外はページによって並び順が違ったり、指輪の角度、画像内の大きさが違うので、まとめて再撮影や画像修正を行うことにしました。
最新のマリッジページ

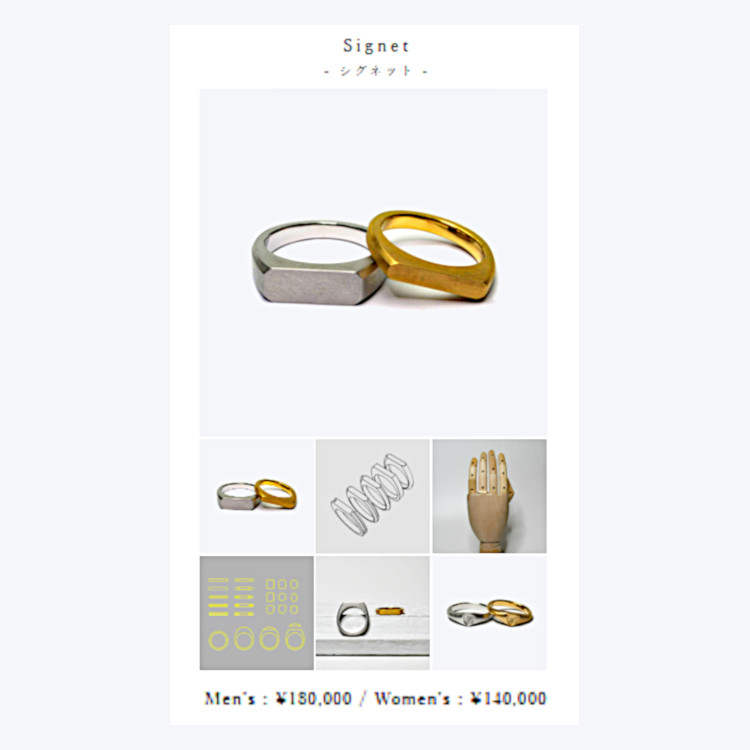
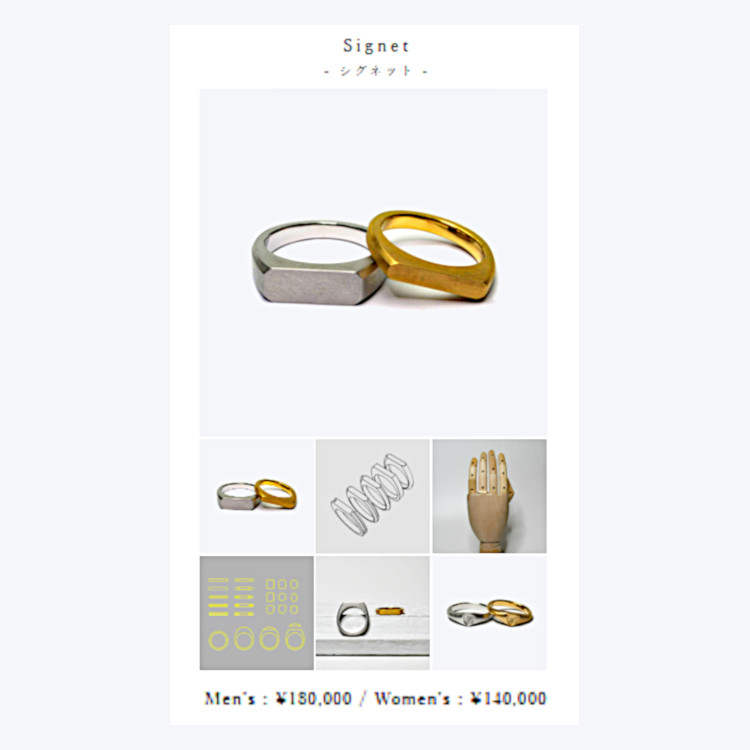
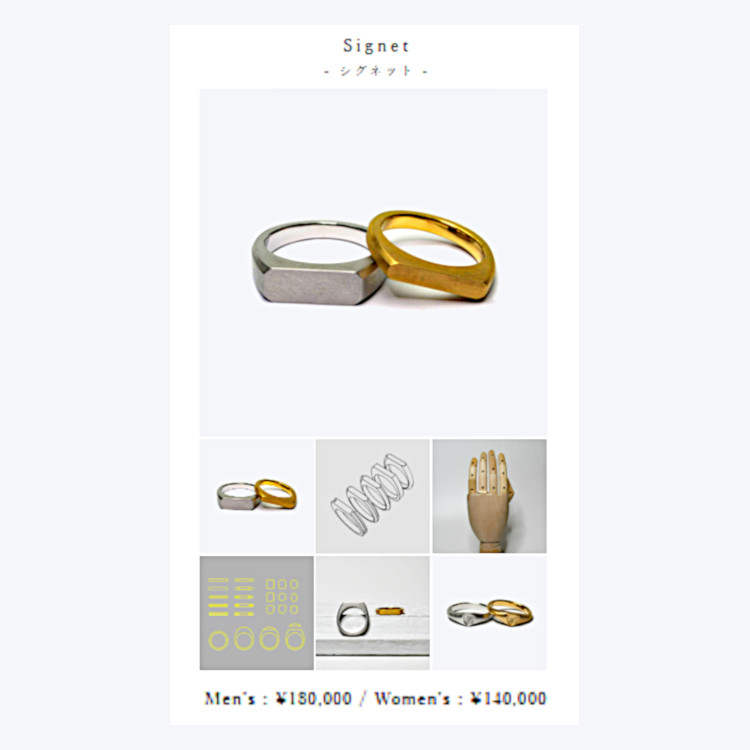
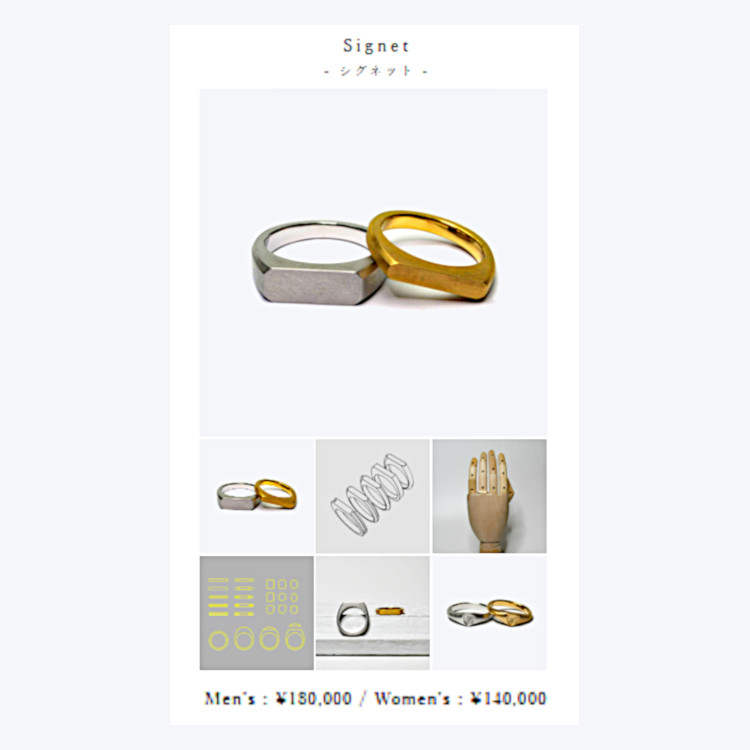
こちらが完成した画像の一つです。

これまでの画像との違いは多少の例外はありますが、画像の背景や配置ルールを細かく一覧にまとめたことです。

まずはこの6枚について解説していきます。

画像①はこれまで通りで左は銀メンズ、右は金レディースのペアで背景は極薄水色で着色しています。
撮影時の基本はメンズの上にレディースを少し重ねて少し上から撮影して指輪の形が分かるようにすることです。

この後出てくる⑤の画像は模様が一番はっきり見えて幅の違いが分かりやすい、正面からの撮影を基本にしています。
指輪の外側は自体は鏡面ではなく、スポンジやすりでのつや消しにしています。
これは
・鏡面は映り込みがあって撮影が難しい、
・接客でも使うので小傷がついても目立たない
・鏡面よりも形が分かりやすい
・仕上げが簡単
という理由があります。
指輪撮影用白レンガを置いて、左は銀メンズを上面向き、右は金レディースを正面向き、指輪同士に1㎝の隙間を開けて撮影しています。

①と違い、背景の画像処理はしないので、このレンガは白いペンキで塗っていて指輪の角度を変えて立てかけるのに便利な事に加えて①に対して背景が単調になるのを防いでいます。

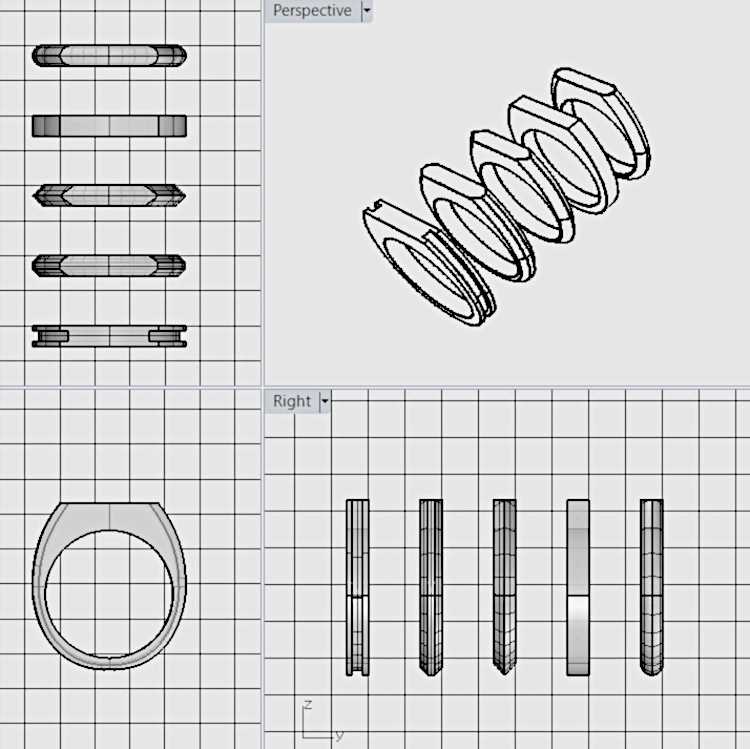
画像②と④はCADのデザインです。これはまとめて説明します。
パッと見てはわかりにくいのですが、この2つは線の太さを変えていて

②はライトグレーの背景で斜めからの立体には少し細い線で黒文字のみでデザイン画や絵のイメージ、④はダークグレーの背景で正面からの少し太い線はアイコンやイラストのイメージで黒以外の色を使うという違いがあります。

線の太さはスマホで見てインスタグラムの3列表示にも耐えられる太さに設定しています。
なので基本は作るのに時間もかからず、シンプルであるようにしています。

線の太さを微妙に変えた理由は背景色が濃い場合はによって見やすさが変わる事と細かい模様リングの場合は表示で模様が潰れてしまうのでどんな画像にするかはその都度考えています。
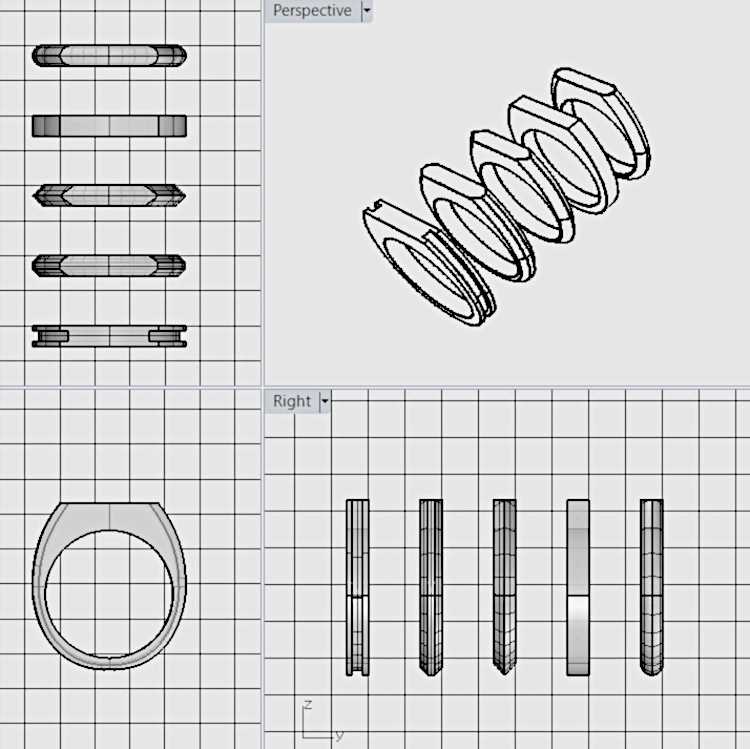
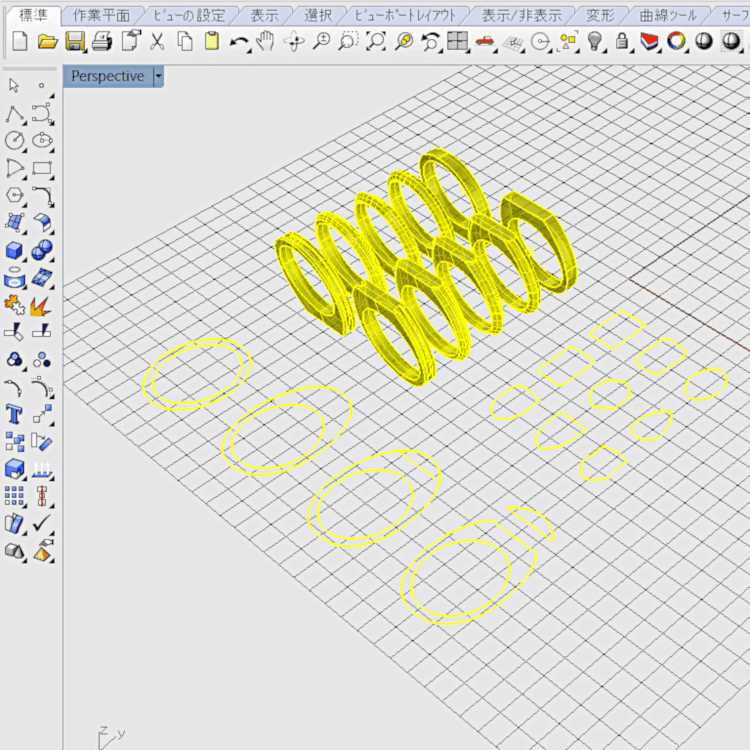
CADで原型データを作る途中も残しておいて完成形だけでなく、アレンジ例も作ってスクリーンショット(画像キャプチャ)で撮影します。

今回作った印台リングを例にしてみると

②は作った指輪のデザイン画とそれに近いアレンジ4本、

④は印台リングに制作過程で平打ちから始まって、円形を卵型に伸ばして上部を横にカットすると印台になるという説明イラスト、印台の正面のパターン9個を1つにまとめました。

これで⑥にイニシャルシグネットリングの載せることで正面の形は横長だけではない、正面に文字を入れることができる、正面をへこませる、淵取りの形もできるというイメージをお客様にも伝える役割をさせています。
手作業で形状違いのアレンジを現物を用意すると時間もお金もかかります。
一番おすすめのマリッジリングの形①を作って、②④で他に作ることができるアレンジ例を載せると(⑥のようなアレンジ例の実物があればさらに)お客様のイメージも膨らむと思います。

CADでデータをイラスト表示にすると余計な線もでるので画像修正で消します。
ちなみに右上以外のデジタル丸出しの画像はサイトの見栄えが悪くなるので、ブログでは制作工程の説明に使ってもお客様ページでは基本使いません。
スクリーンショット(画像キャプチャ)はPNGで保存されますが、写真と揃えたいので専用アプリでJPEGに一括変換しています。

画像のように4画像表示にしたときにアレンジ例の説明も伝えやすく、背景色を同じよりも変えたほうが変化があって見栄えが良いと思います。


今回の見直しで新たに加えたのが、この指輪を着けたハンドマネキンの画像です。
指輪の大きさ、実際に着けたイメージはお客様が知りたい情報の一つだと思うので、今回6枚のうち1つに選びました。
最初のころに人の手で撮影した画像も載せていましたが、今後も1個1個新しい指輪を追加していくことを考えて、このハンドマネキンを使うことにしました。ハンドマネキンは左手でレディースサイズを使っています。
背景は画用紙で画像処理はせず、明暗だけ調整しています。


⑥は背景が①と同じ極薄水色であること以外は特に決めていません。
ただ、基本的には①のペアの結婚指輪のアレンジ例にしています。

画像修正で何個かの指輪画像を合体させて一覧のようにすることもあるので、撮影するときに角度には気を付けています。

微妙な大きさ、色の違いは、これも画像修正ソフトで直しています。

メインの画像6枚については以上です。

スクロールした画像は正方形1枚か4分割の2種類で表示させています。
この画像に関してはスマホ表示で画像が小さくなると見にくいということがあるので、基本はインスタグラムの3分割画像で耐えられる事を意識して作っていくと良いと思います。
特にこの4分割画像は1枚で基本、アレンジまで説明しやすいので重宝しています。
この画像はサイト上で確認しながら並び替えできるようにWEB業者さんにテンプレートを作ってもらっているので画像修正ソフトで4枚を1つにまとめているわけではありません。

文章だけで説明が長いとお客様は読む気が失せるので、できるだけ多く画像を差し込んで文章は短くなるようにしています。
他には読みやすいように難しい専門用語を使わない、難しい漢字はフリガナを入れるといった細かい工夫もしています。
画像修正、文章についてもHPを初めてからだいぶ変わったので、細かく説明しているとこのブログでも長くなってしまいます。
時間があればまた別の機会に分けて書くかもしれません。
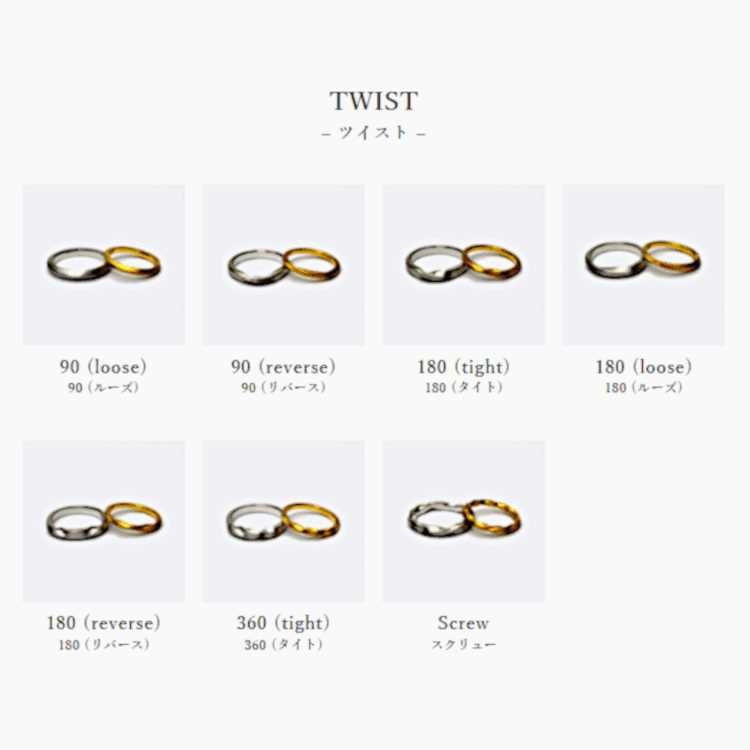
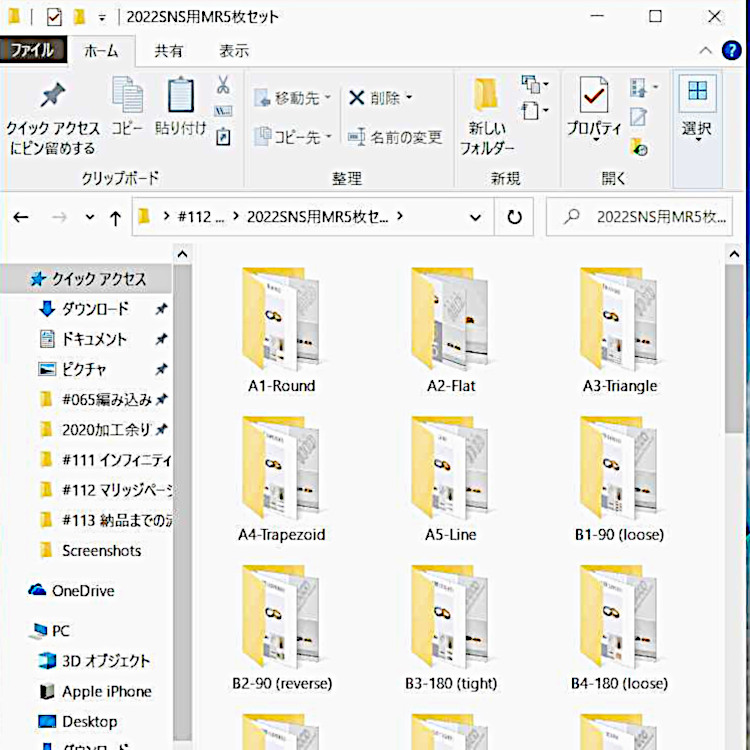
捻り指輪の名前の変更


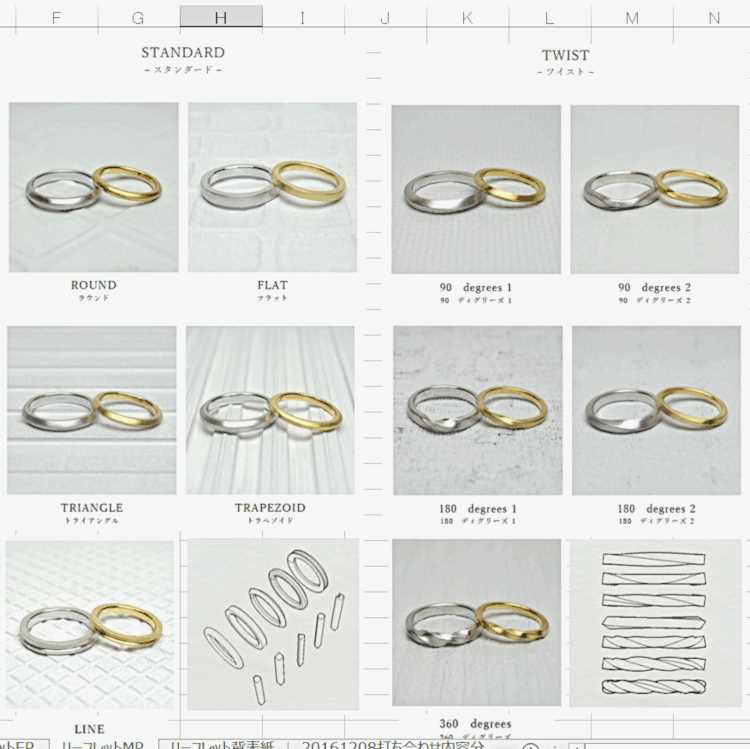
今回の結婚指輪ページの見直しでツイストカテゴリの指輪の名前を画像のように変更しました。
指輪の名前の90、180、360などの数字は捻る角度、()内は緩く、きつく、戻すなど板の状態でどのように捻るかを現わしています。
角度を表すdegreesはなくても90、180、360という数字は角度ということが分かるということ、そのあとのナンバリングも形をイメージしやすい、どのように捻るか分かりやすい英語を入れて指輪の名前で形のイメージが湧くように変更しました。
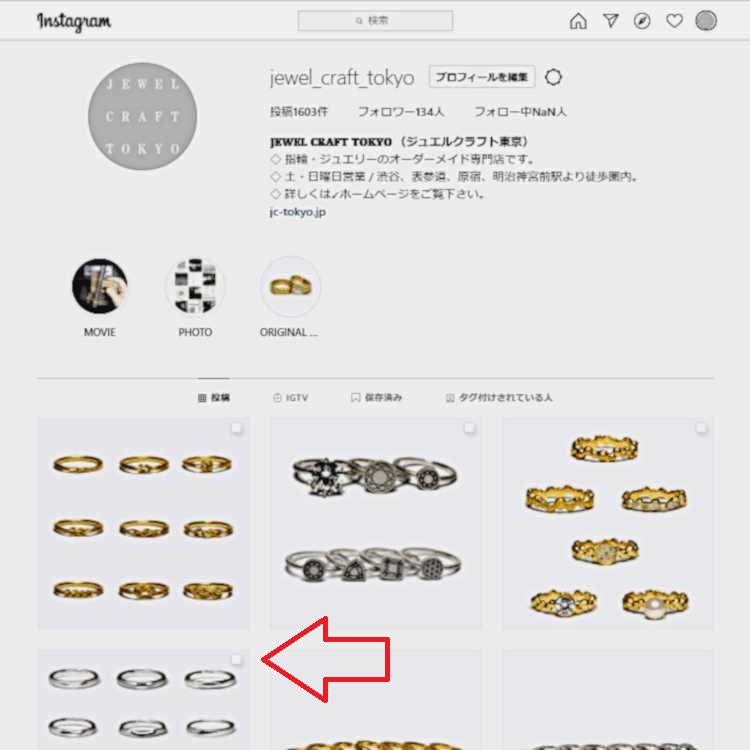
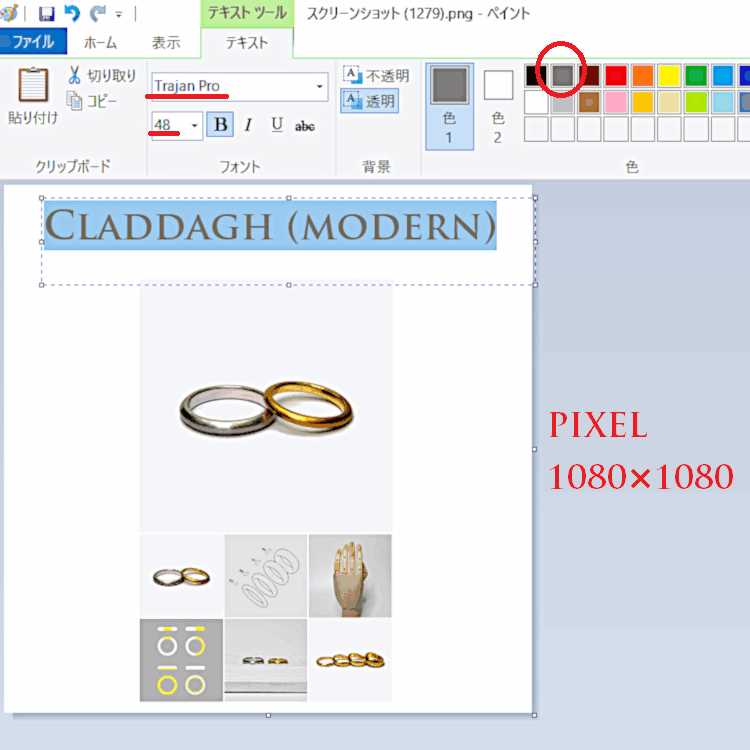
SNS用画像を作る


少し前からインスタグラムは複数枚投稿をしています。(一投稿で画像10枚が上限)


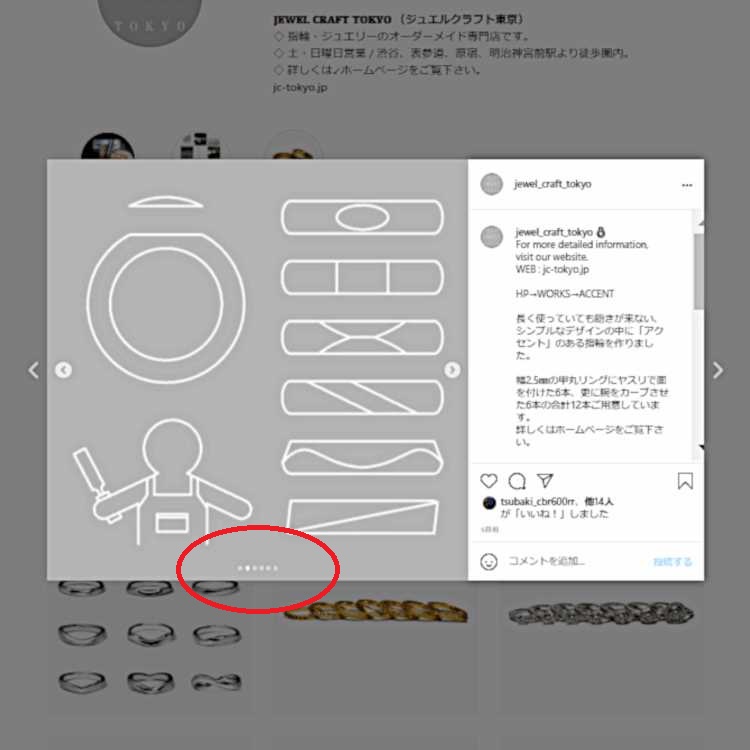
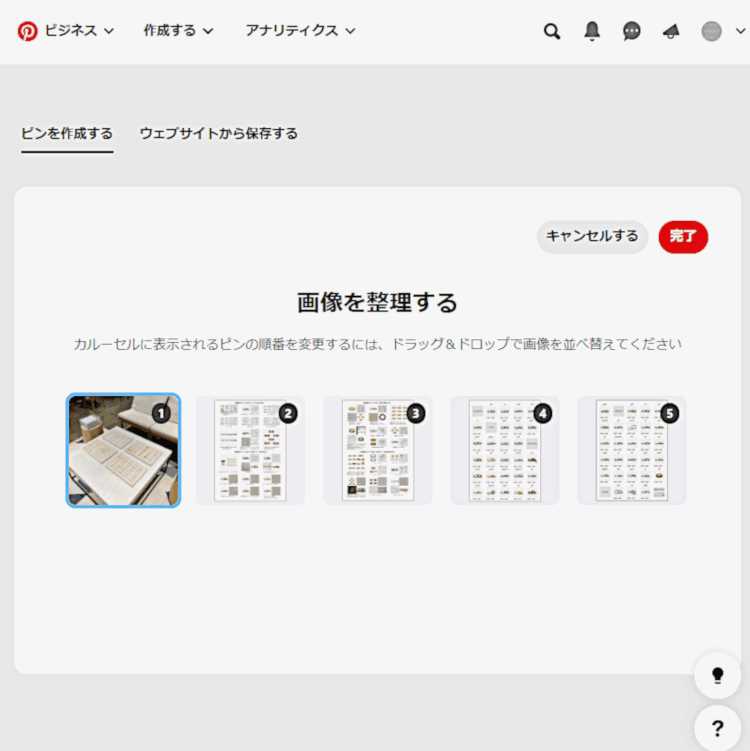
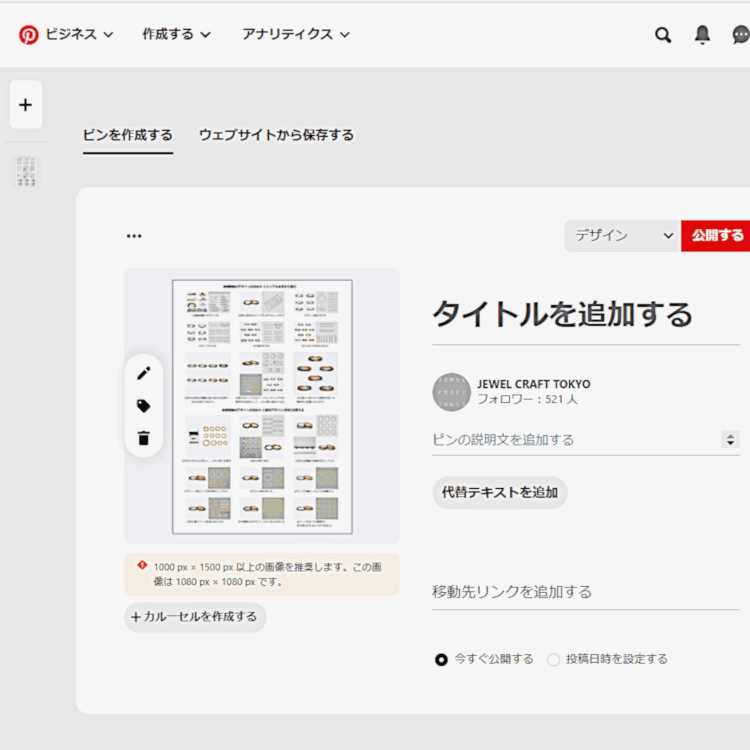
調べてみるとピンタレストもピンを作成する→カルーセルを作成するで5枚の画像を1回で投稿できることがわかりました。

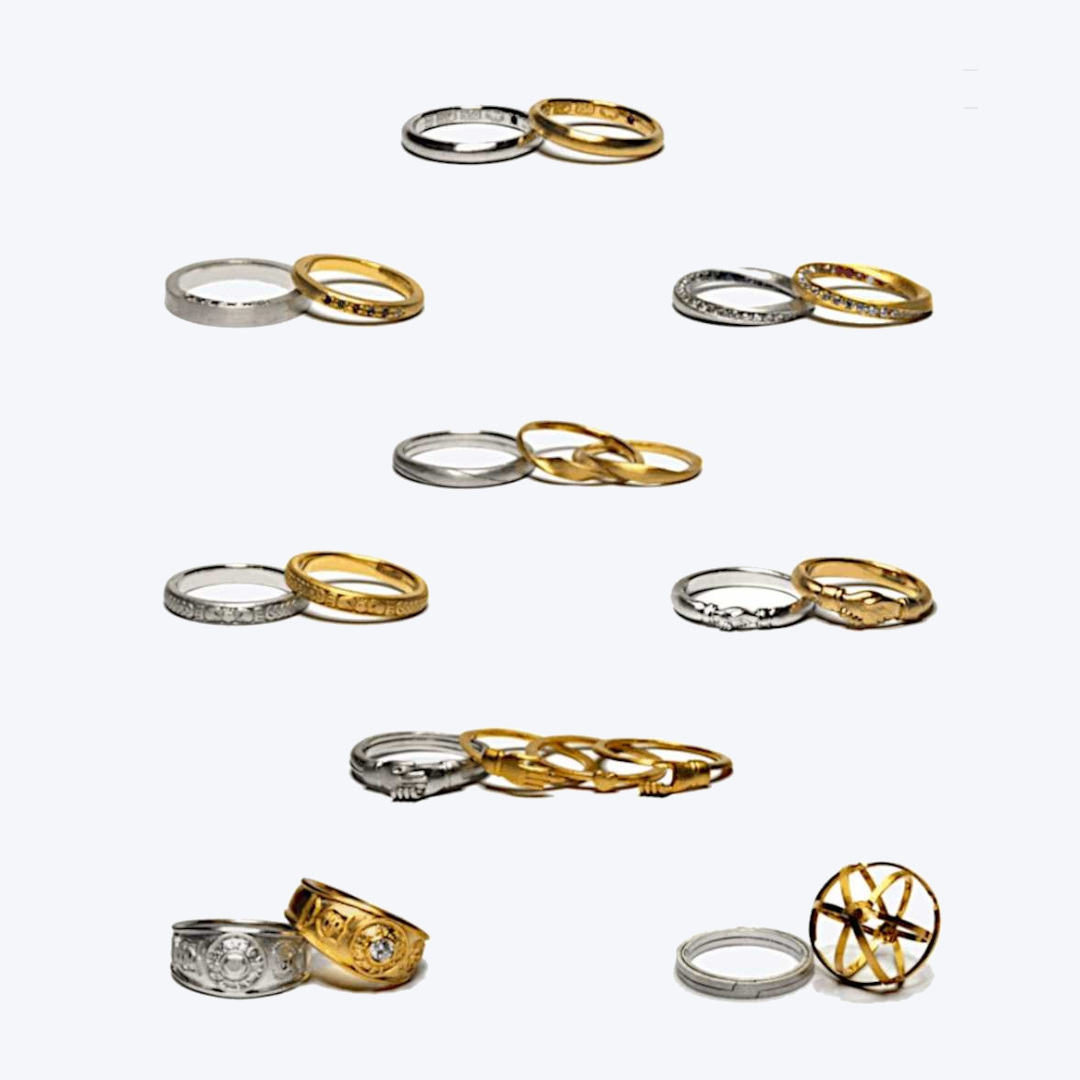
結婚指輪ページの見直しが終わったので、全55型のマリッジリングをSNSに複数枚で投稿することにしました。
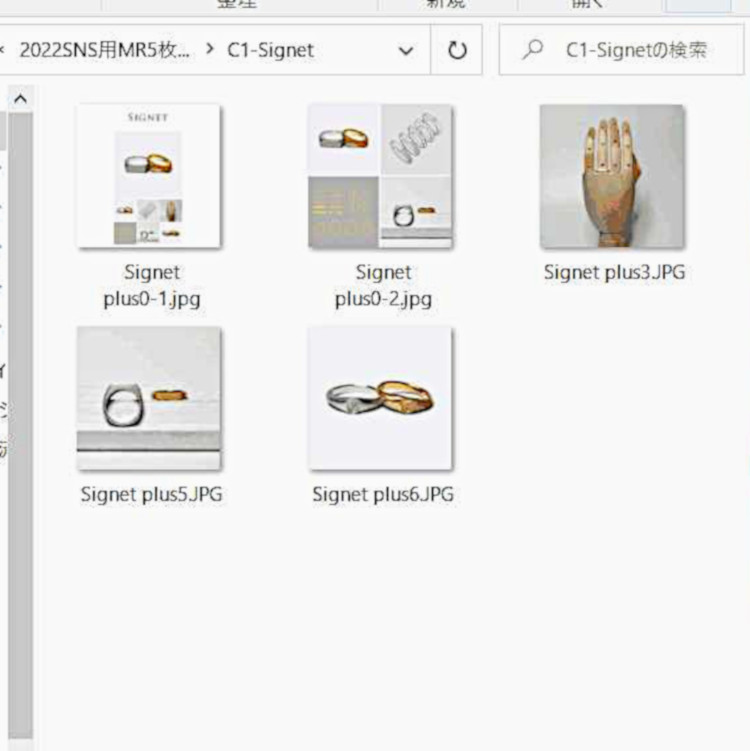
インスタグラムの最大ピクセル1080、ピンタレストの最大投稿枚数5枚で、まずは画像フォルダを作ります。

表示される1枚目の画像にはPCでの表示画面をスクショ、写真の上部に指輪の名前を入れました。

これで全55型を3日に1回投稿なら約半年は新しい画像を用意する必要がありません。
まとめ

マリッジページの見直しについては以上です。
この内容をそのまま真似するのではなく、自分なりの工夫を加えて画像ルールを決めておけば、他の人に教える時に説明も簡単で、サイトの更新をお願いするときも(イラストにかんしても同じCADソフトで初期設定をちゃんとしておけば)自分のイメージと大きく違うものができるということはないと思います。
| 前の記事 | > View More |
| 次の記事 | > View More |
| 職人向け 記事一覧 | > View More |

