
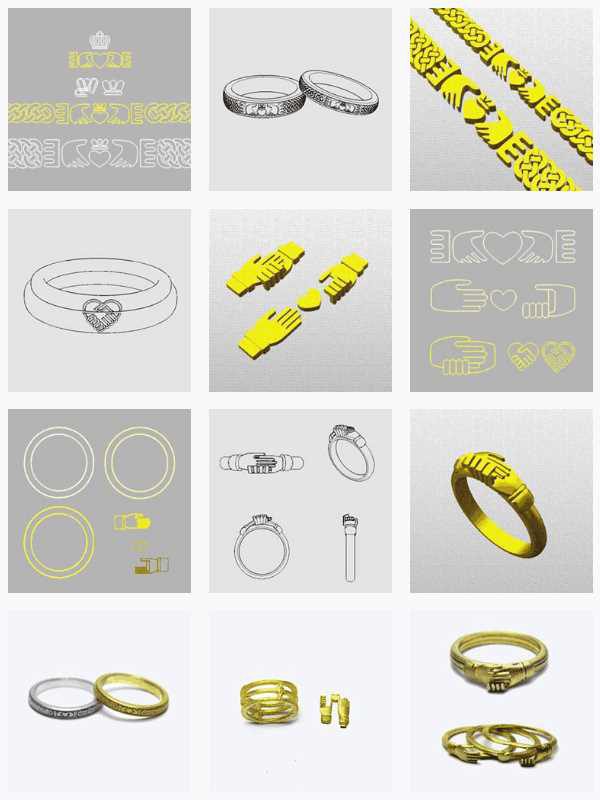
㊽インスタグラム3では約1000枚ほどの画像を5日ほどかけて追加修正しながらまとめて投稿しました。
あとでホームページにも使う予定で今まで作った指輪を撮影し直したり、イラストも追加で投稿しながら作っていきました。
オーダー結婚指輪を作る職人用ブログの画像修正(GIMP)とイラスト・アイコン制作で多少は触れたのですが、公開から1年間の間にHPで使う画像の作り方についてさらに良い方法なども分かったので
1、写真撮影
2、CADでのイラスト制作
3、画像修正
の3つに分けて説明していきます。
1、写真撮影

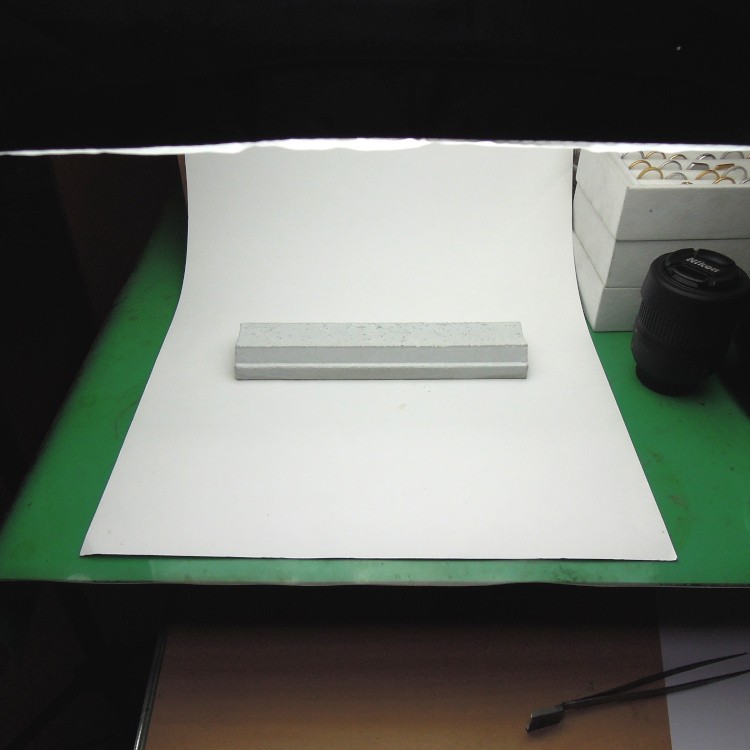
画像が撮影風景です。

使っているものは
1、カメラ(Nikon D5200)
・通常レンズ
・マクロレンズ(接写用)
2、撮影用照明
3、大きい画用紙
4、A4用紙
5、煉瓦(れんが)
6、ホワイトワックス
他にも各種リング立て、指輪の下に敷くタイル、ライト付き撮影ボックスなどなどもありますが、よく使うのはこのくらいです。

撮影では大きい画用紙の上にレンガを置いて指輪を乗せます。レンズはマクロを使います。

これで正面、

立てかけることで上面からも撮影することができます。

このレンガは段差があるので片方は正面、もう片方は上面で見せたり、

画像のように3段で並べたり、

細長いので指輪を横一列に並べたりと撮影の時は重宝しています。

以前は指輪の下にこのレンガも含め質感の違う布や板などを白ペンキで塗って使っていました。
結婚指輪のメインの写真はすべて違う布や板を使っています。

現在はメインの指輪だけを撮影する場合はA4用紙の上に置いて周りに余計な小物は起きません。
ワークスなどは指輪の画像を並べたときに画像修正で背景色を揃えることでページ全体に統一感が出るのでこのプレーンな背景にしています。

また画像のように他の画像を組み合わせて使うことができるのでA4用紙を敷いて無色の状態で撮影しています。

レンガを入れると他の画像と並べたときにその色もそろえるので大変です。
なので最近は指輪を立てたいときは画像のホワイトワックスを使うようになりました。

指輪は立てることで色々な角度から撮影することができます。
「グルーガン」も買ってみましたが、すぐに固まって使い勝手が悪かったのでホワイトワックスは少量をちぎってピンセットで紙の上に置いて指輪を固定する方法で立てています。
このホワイトワックスは普通の○○カメラのような家電量販店にはなかったのでNET通販で購入しました。金額は1000円前後でした。
紙が多少汚れるので取り換えられるように画用紙の上にA4のプリンター用紙を敷いてからホワイトワックスを置いています。
ホワイトワックスの使い方で調べると透明なプラスチックの下敷きを使うと紙を交換しないで済むと書いてあるサイトもありました。

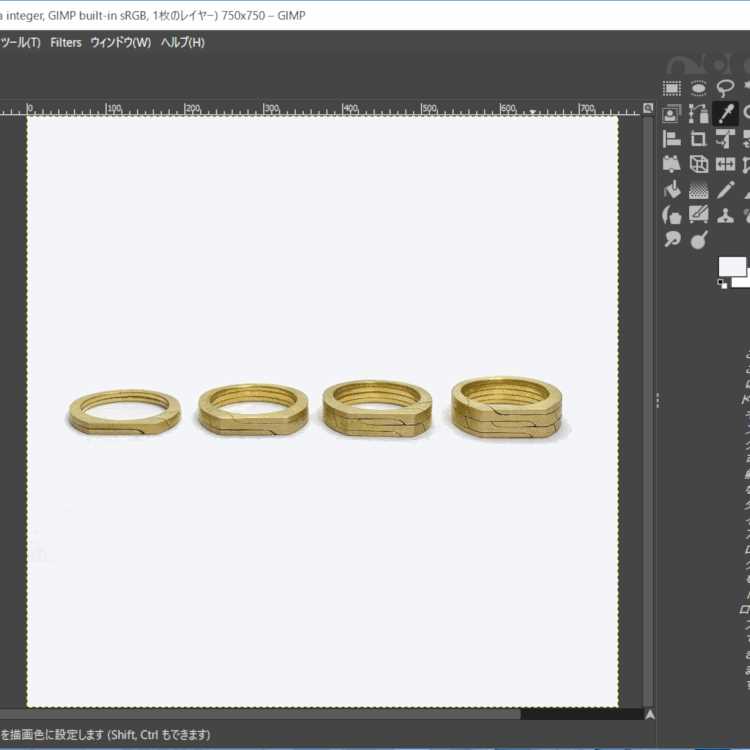
指輪をいくつか並べて撮影する場合は画像の白煉瓦位の大きさなら画用紙を曲げることですべて白バックで撮影できます。これを縦横比1:2の大きさトリミングして画像修正で正方形、1:1の画像に変更します。
レンズはマクロではなく、全体的に焦点が合う標準タイプを使います。

元画像はこちらです。この画像を明るく修正して縦横比1:2にトリミングしています。

ちなみにこのくらいたくさん撮影する場合は手芸屋さんで買った白い布をテーブルに敷いて撮影しています。
ただ、皺になったり、汚れて洗う度にアイロンの手間がかかるので買うならノンアイロンタイプがいいと思います。
そして撮影の時にカメラはオート設定(自動で焦点をあわせてくれる)で、後でいい写真も選べるように同じ角度で数枚撮ります。
メモリーカードがすぐいっぱいになるので32GBのを使っています。
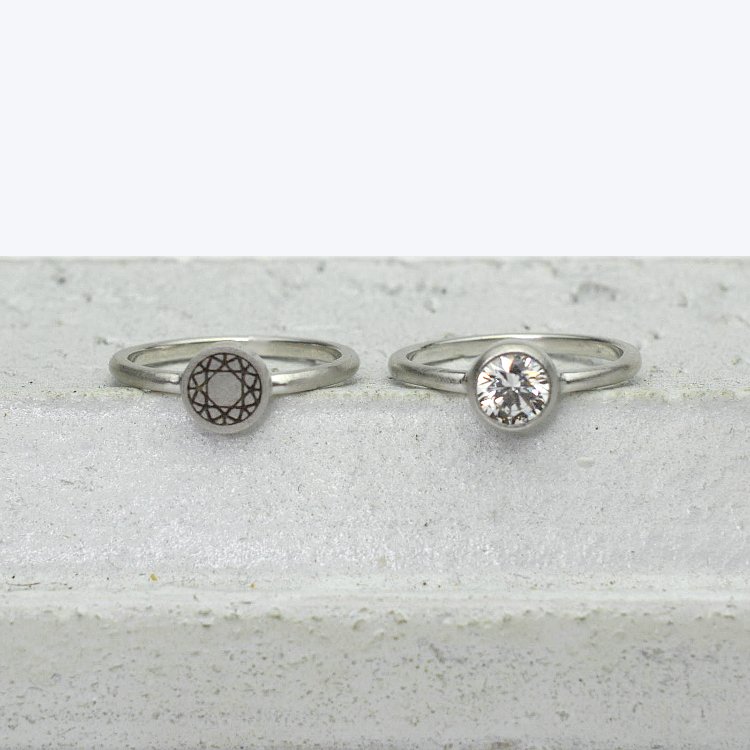
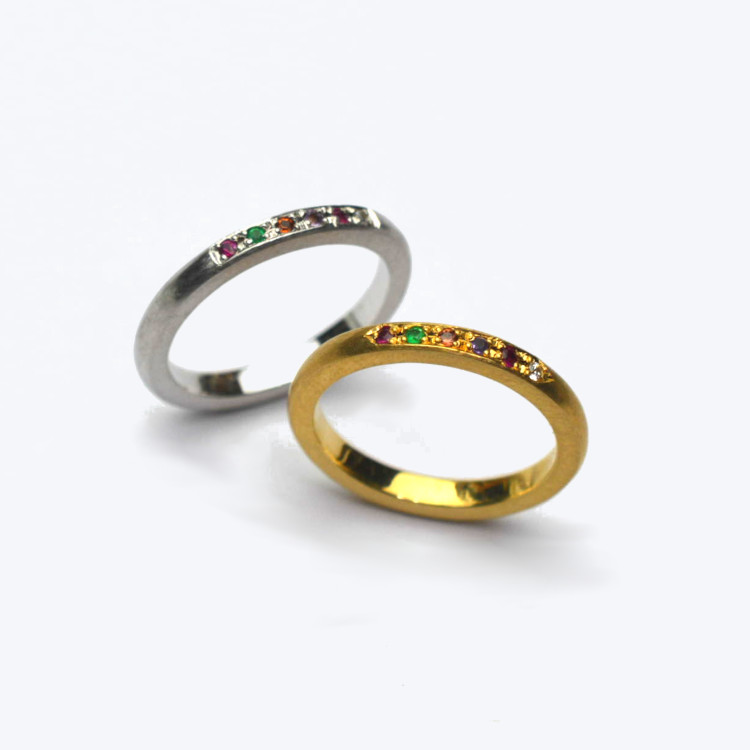
指輪に関しては①小傷が目立たない②レンズなどが映り込まないという理由でつや消しで作っています。
撮影に関してはカメラマンではないのでこのくらいの簡単な設備でしています。
ホームページで使うには画像修正こちらに力を入れています。
2、CADでのイラスト制作

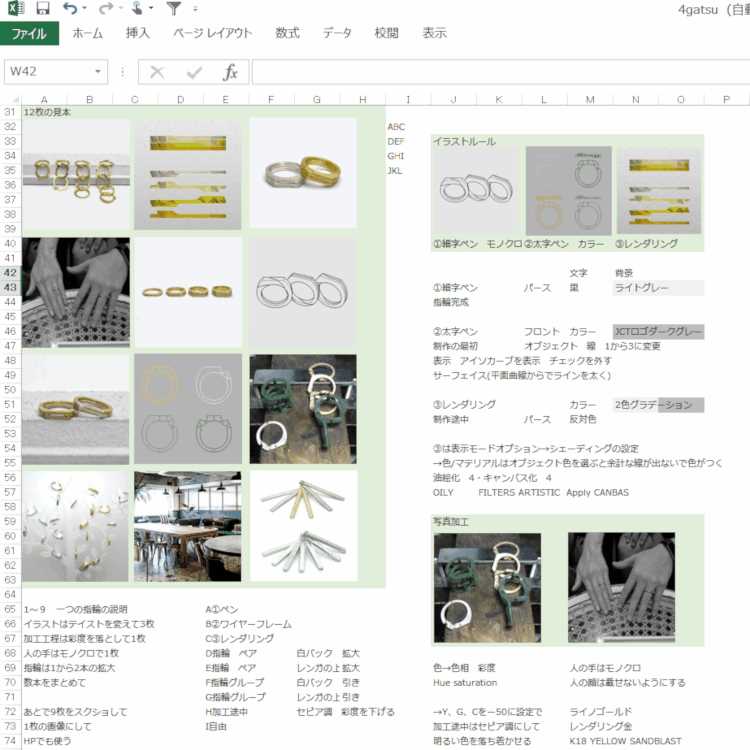
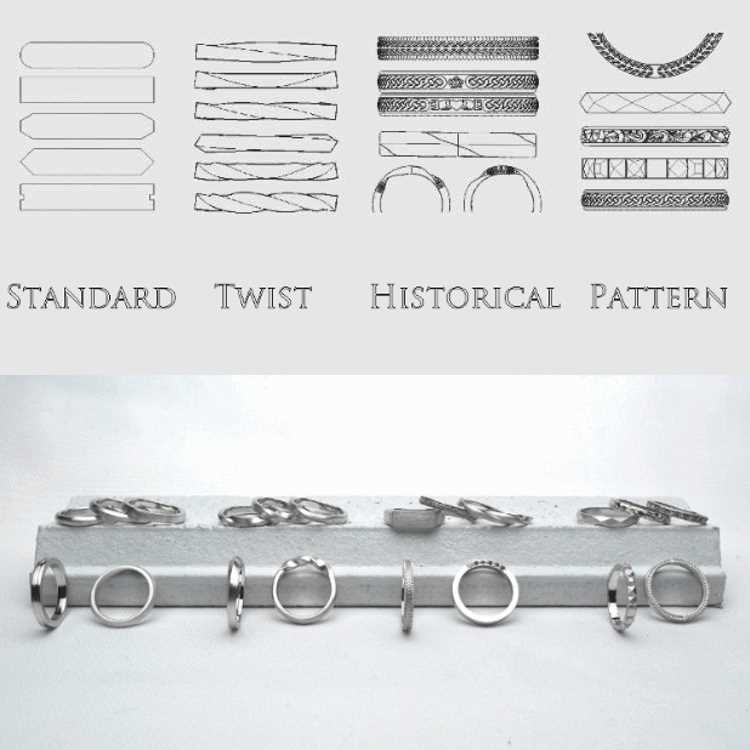
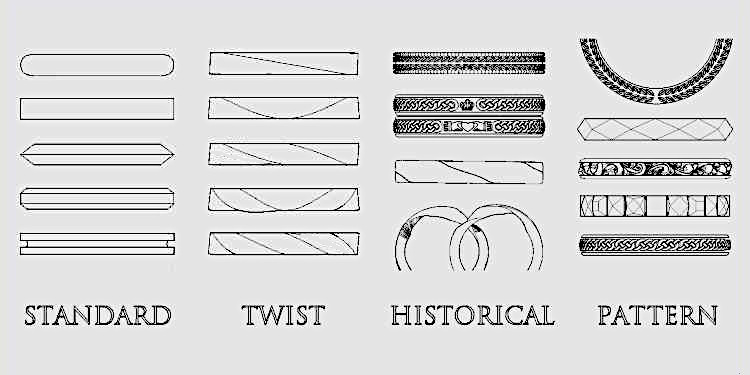
インスタグラム3でイラストのルールを作りました。

CADでのデフォルト設定の線の太さはインスタグラムのような画像の3列表示ではカラーの線が見えにくい場合があるので線の設定と背景をセットで設定しました。
1、通常の黒のペン画(細字、背景はライトグレー)

2、カラーのペン画(太字、背景はダークグレー)

3、レンダリング※
(立体物、背景はモノクロのグラデーション)

イラストはこの3つの設定を使っています。
ほかの写真と並べて使うことも考えて背景色はモノトーンで統一しています。
※レンダリングとは形成した立体物の色や陰影をつける事

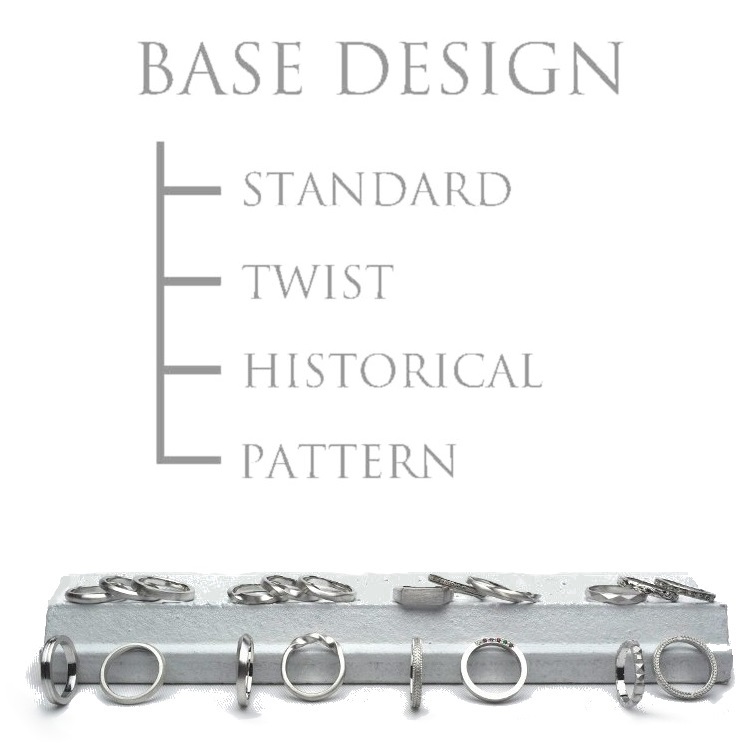
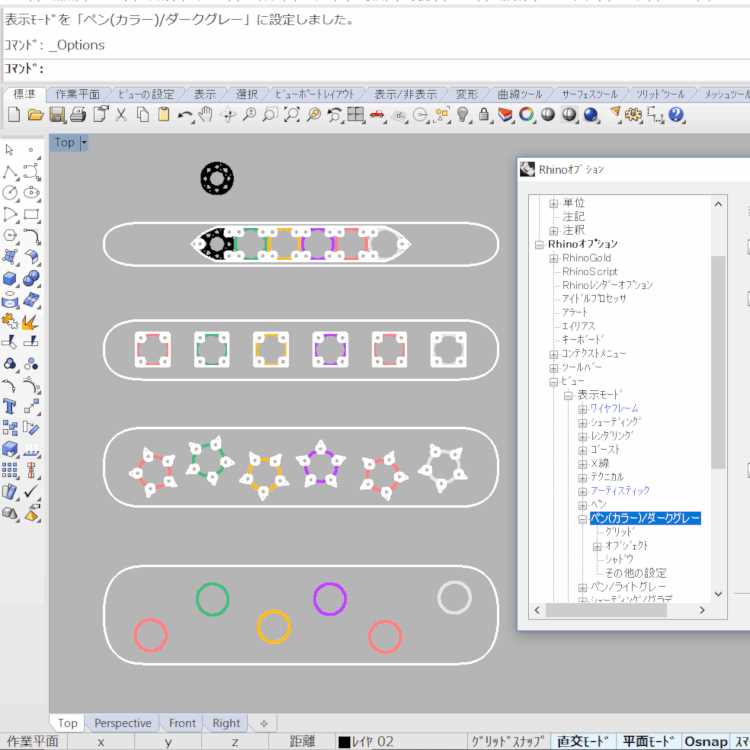
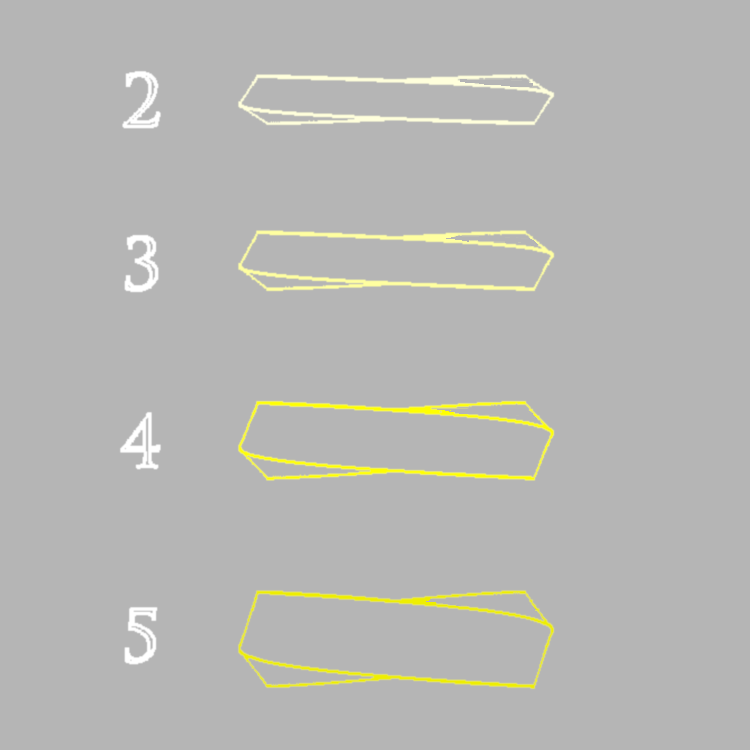
画像のような1列に並べる場合はホームページで表示する場合でも線が細くなるので・・・

2のカラーペンの表示設定を変更して黒地で背景をライトグレーにして使うようになりました。
ちなみにCADデータの作り方によっては指輪の繫ぎ目などに線が出るので画像修正で背景色をスポイトで抽出、ペンでなぞって消しています。

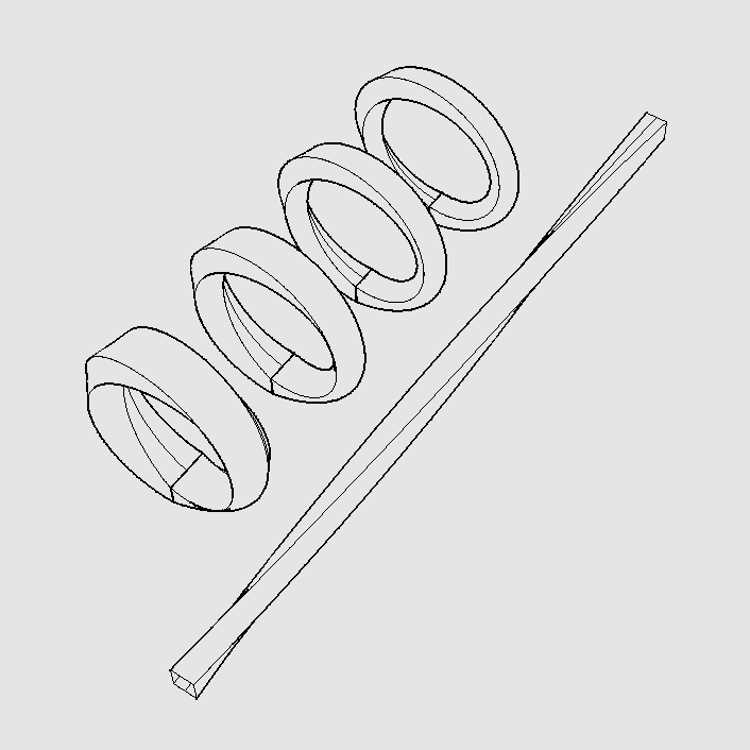
こちらは基本デザインツイストのデータです。
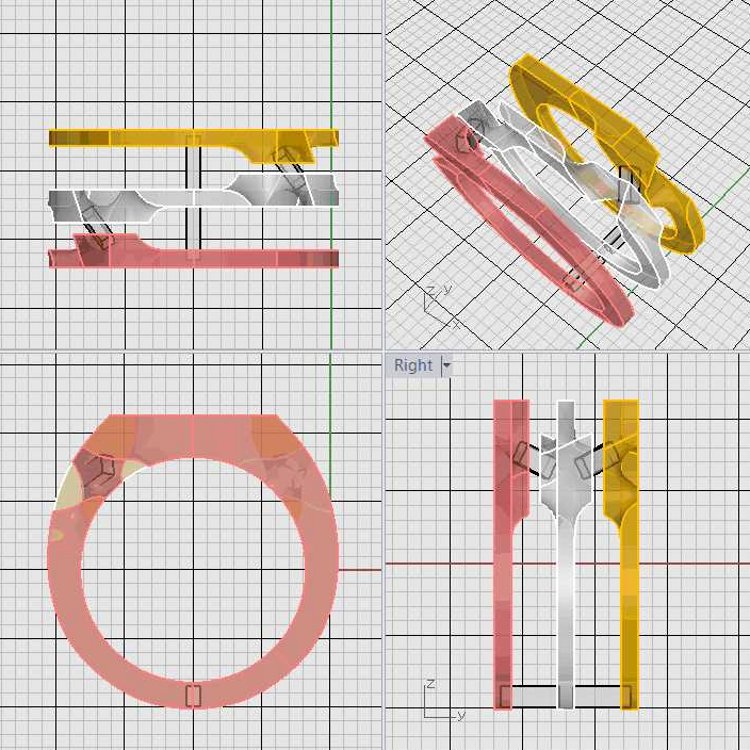
立体データを作った後に色を変更することや表示設定をボタン一つで変えて撮影することもできます。
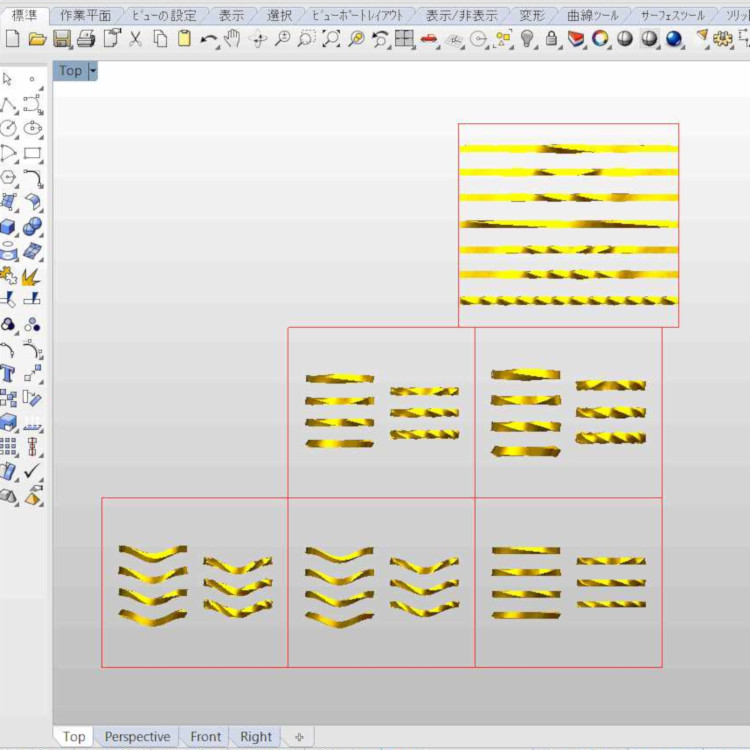
そもそもCADはデータ制作用ですが、360度好きな角度から見ることができるので角度を変えてスクリーンショットで撮影すれば一つのデータで何パターンものイラストを作ることができます。
どの位置でトリミングすればいいかも上の画像のように正方形の枠線を引いてスクリーンショットすれば他の画像と並べたときにサイズをそろえることができます。

CADの表示設定はペン画、レンダリング以外にもシャーディングやワイヤーフレームなどの「デジタル感」が強いものもありますが、工業製品のようでジュエリーではのHP向きではないのでほとんど使っていません。

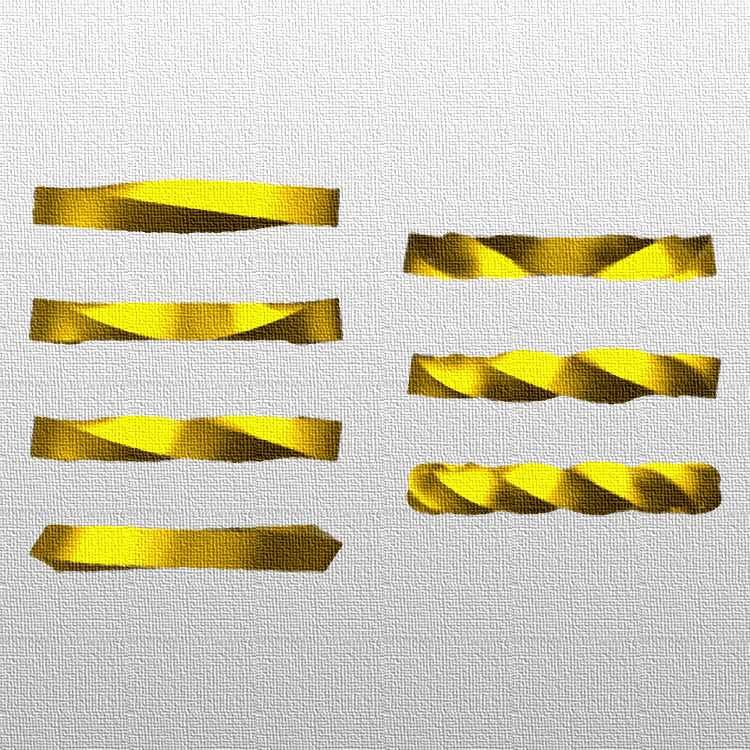
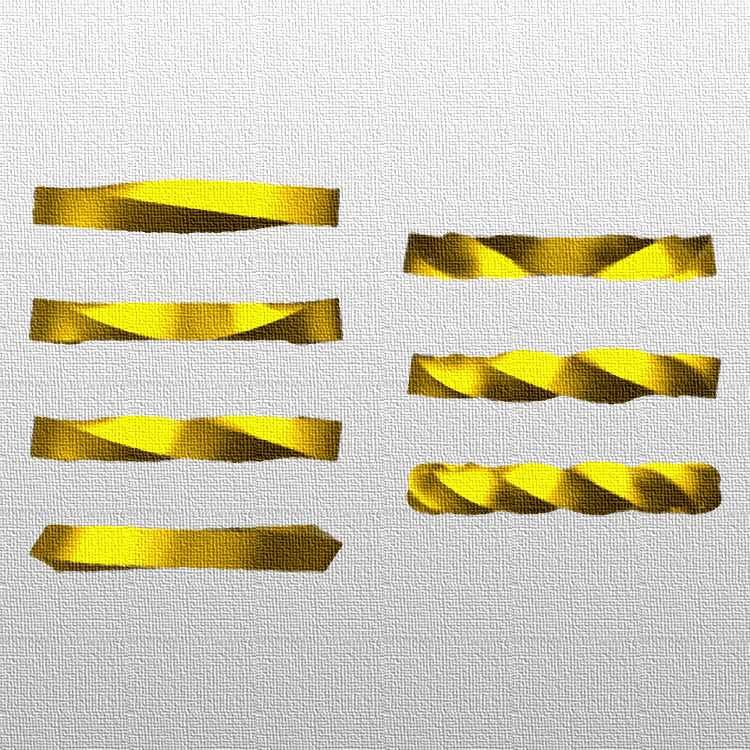
レンダリングもそのままだとこの「デジタル感」が強く、ホームページでは見栄えがよくないのでこの後出てくる画像修正のソフトでARTISTICというタブにある「油絵化」と「キャンバス地」という機能を使って絵画風にしています。
また、レンダリングではより立体感が出るように背景色はグラデーションにしています。

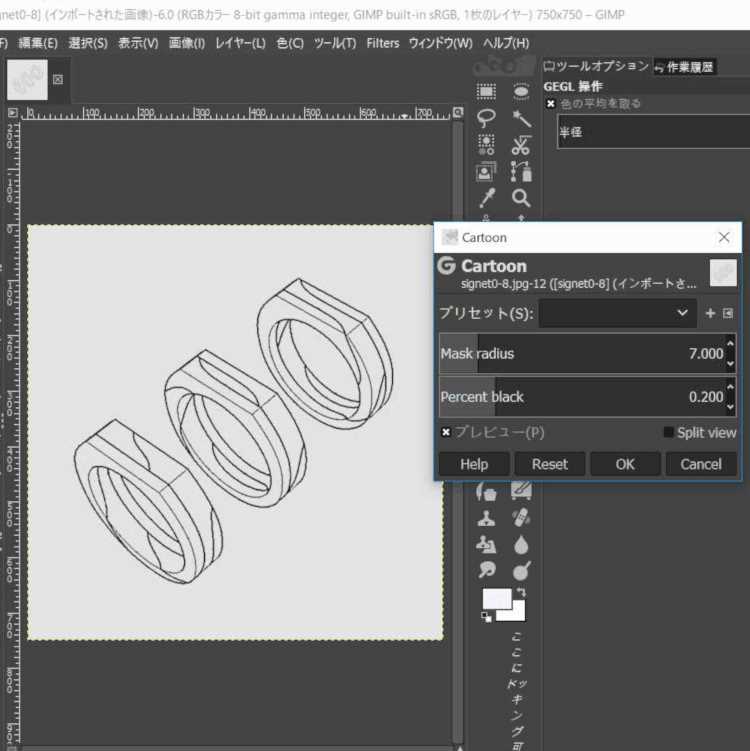
ちなみにモノクロのペン画像はCARTOON機能で線をクッキリさせることもできます。
モノクロのペン画に関しては「写真を手書き風に加工するソフト」などで検索するとフリーソフトが出てきます。
ペンよりも鉛筆で描いたようなフリーハンド風のイラストにしたい場合はこういったソフトを使うのもいいかもしれません。
3、画像修正


写真撮影で最近は指輪の下にA4用紙を引いて背景は白色で撮影していると書きました。

ただ、白バックで撮影しても並べると微妙に明るさが違っていたり、多少、色味の違いが出てしまいます。

正方形の画像ができたら背景は決めた色で染色して影の部分となじませるという方法で他の画像と並べた時の統一感を出しています。
作業時間も指輪の画像だけ切り取って背景画像と足すという方法より早いです。
手順としては画像をある程度まで明るくしておきます。
染色する背景色は薄いグレーですが明度はこれと同じくらいになるまで明るくしておかないと指輪と背景での違和感が出ます。
背景を薄いグレーで染色したら指輪の影との段差を馴染ませて完成です。

レンガに指輪を乗せた画像も背景部分だけ選択して染色します。
これで画像を並べたときに多少の統一感が生まれます。
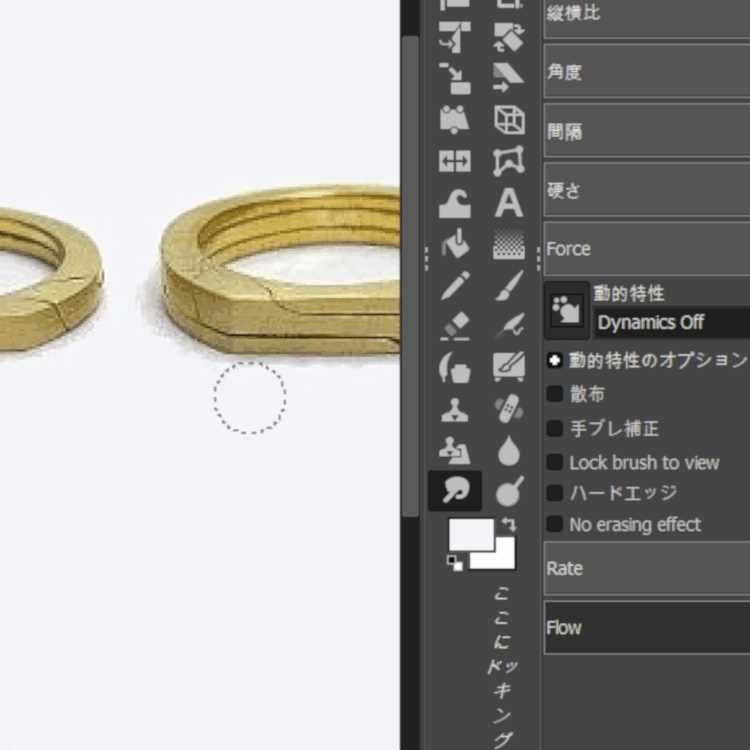
指輪内面の映り込みや汚れなどが気になる場合は画像の拡大でコピーとにじみを使っています。
影が大きい場合はペンで消してにじみで背景と馴染ませています。
焦点が合っていない場合はsharpen(unsharpe musk)という機能で輪郭をはっきりとさせています。
これも当初はしていなかったので昔の画像を見ると反省です。
イラストの線もこの機能を使うと多少くっきりします。

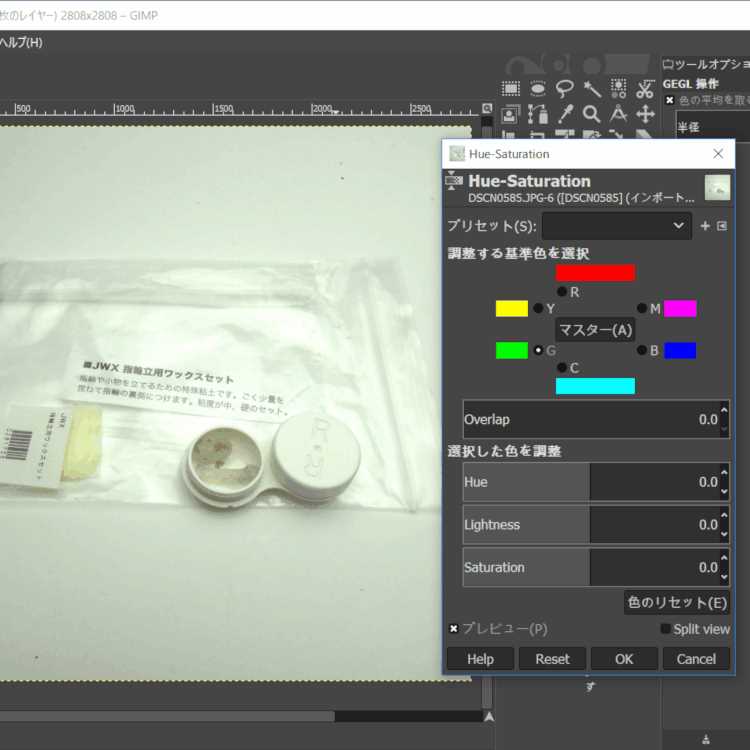
画像のようなHUE STRATION(色相・彩度)の設定で緑や青みがかった画像を無彩色に調整していくことができます。

この機能を使って加工工程の写真などは今は彩度を下げて色は残すようにしています。
すり板や金床などそのままの画像よりおしゃれでモノクロより画面が寂しくなりません。
まとめ
ブログ「オーダー結婚指輪を作る職人用接客で必要な技術」で画像修正などの内容を公開してから1年ほど経ったので追加内容をまとめてみました。
今回できた画像をこの後でホームページの画像と差し替える予定です。

ホームページを作るときは最初に写真は構図や背景色、イラストは線の太さ、背景色などインスタグラムの3列表示でも見られるような画像を用意するとあとで画像を差し替える手間が省けると思います。
| 前の記事 | > View More |
| 次の記事 | > View More |
| 職人向け 記事一覧 | > View More |

