このブログではオーダー結婚指輪を作る職人さん向けにホームページの更新方法について書いていきます。
ホームページの大枠はWEB制作会社に依頼してもブログや加工事例、お知らせなどの更新作業は自分ですることになります。
WORDPRESS(ワードプレス)というソフトでホームページを作ってあるので更新するのに必要なこのソフトの使い方をまとめました。

ワードプレスは無料で使えるブログソフトで全世界のホームページの4分の1がこのワードプレスで作られているそうです。
このワードプレスの良い所は使っている人が多いのでNET上に情報が大量にある事です。
ただ、情報が多すぎてどれを使うのか迷うのでホームページの更新で実際に使っている機能と必要になって調べた機能に絞ってまとめました。
内容が長くなったので①ホームページの制作依頼と記事以外の更新②記事の更新の2つに分けてあります。
ワードプレスは初心者でもホームページを簡単に作れるそうで、立ち上げから全て行うこともできるようですが、自分はWEB業者さんに依頼しています。
ホームページの構築まで自分ですると
・全て自分で管理できる知識が付く
・コストを抑えられる
という利点がありますが、
・その都度調べる時間もかかる
・分からないことを解決できない場合がある
というデメリットがあります。
一方、良いWEB業者さんに依頼するとSEO対策や各種設定、プラグインを入れてくれたりと今まで培ったノウハウを活かしてこちらの希望通りのサイトを短時間で作ってくれます。
またわからないことがあると質問すればすぐに回答してくれますし、難しい部分は対応してくれます。
サイトの構築はその道のプロに依頼して指輪を作ったり、文章を書く、魅力的な写真を用意するなど他の人に任せられない部分に時間を使う方が効果的ではないかと思うのでWEBの専門業者さんに任せる方法で説明していきます。
ホームページの制作依頼

これからホームページを立ち上げる人にとっては具体的にどうWEB業者さんに依頼すればいいのか気になるとおもうので、今回作ったサイトが出来るまでの過程を簡単にまとめました。
①ホームページの指示書を作って打ち合わせ
②ホームページの大枠を確認
③ホームページを完成させて公開
④ホームページの修正
という流れでWEB業者さんと会って打ち合わせするのは①③④の3回だけとなります。
①ホームページの指示書を作って打ち合わせ

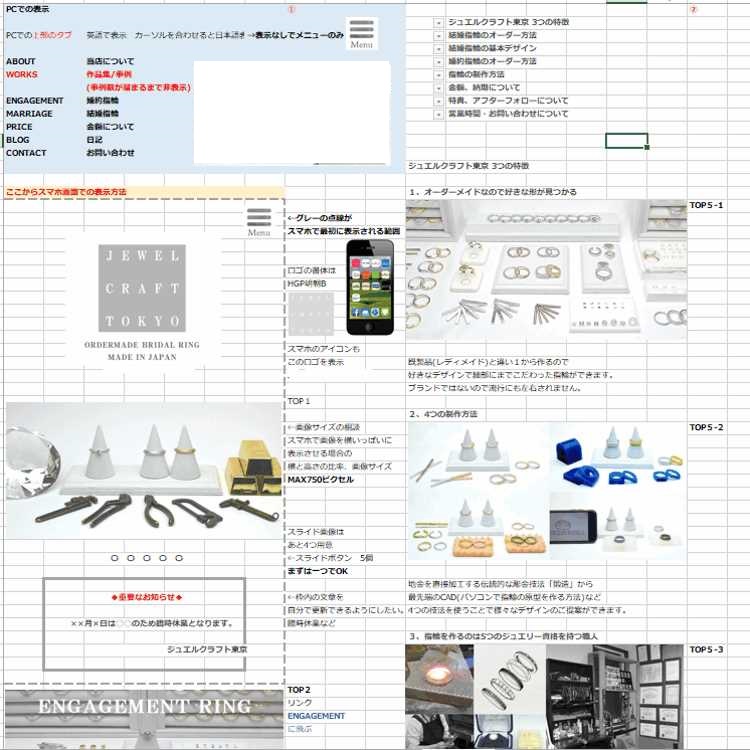
エクセルでどんなサイトにするか、制作依頼書(指示書)を用意しておきます。
詳しく知りたい方向けにオーダー結婚指輪専門店を作る方法④HPの中身を考えるでPDFがダウンロードできるようにしてあります。
「お知らせ」や「スライダー画像」などは自分で更新できるようにしたいとなどの希望を伝えて欲しい機能や必要な設定を組み込んでもらいます。
サーバーは業者さんから指示された「さくらのレンタルサーバー」のスタンダードプランを契約して使っています。
その後サーバーの契約とドメインの取得は自分で行い、ホームページの大枠を作るのに必要なTOPページ、結婚指輪ページの画像と文章を送りました。
ここからサイトは2週間ほどでサイトの大枠が出来上がりました。
②ホームページの大枠を確認
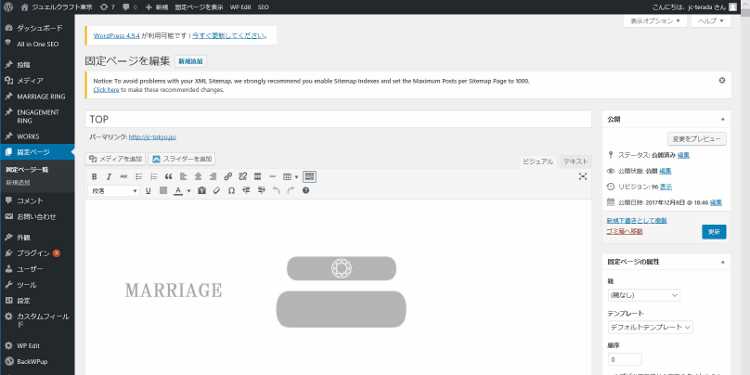
ホームページが出来たらパスワードを受け取り、ホームページにログインします。
店舗の住所や電話番号の登録、ライン@の登録などを行いホームページに画像と文章を入れて公開できるところまで持っていきます。
この作業で分からない部分があれば内容をまとめてメールで質問します。
この時は
・スマホで見ると画像が縦に伸びている
・ボタンのテーブル(文字の列を揃える機能)に入れた文字の書体が変わる
・リンクが翌日には切れている
・スマホで見るとロゴが指示書より小さい
などの修正希望箇所がありました。
JCT修正依頼20171216
名刺の制作と一緒に上記のような修正依頼の内容をメールで送りました。
③ホームページを完成させて公開
WEB業者さんの会社に行って最終確認をしてお客様が来ても大丈夫な状態になったらホームページの公開をします。
この時に修正してほしい箇所があれば一緒に伝えます。
④ホームページの修正
ホームページを公開してから検索である程度表示されるの3か月~半年はかかります。
ここからしばらくはホームページの内容を充実させるために記事の更新に力を入れました。
公開から3か月経ち、何度か見返すうちにホームページで変更したい部分や更新作業で分からない部分がでてきたので一覧にまとめておいて修正の依頼に行きました。
具体的には
・PC表示でのスライダー画像が大きい
・スライダー画像の交換とURLの取付方法
・画像を重ねると隙間が空く
・リンクを張った文字の色が変わらないetc
などがありました。
自分ではできない時間のかかりそうな修正は依頼しておいて、その日のうちにメールで修正完了の連絡をもらいました。
以上がホームページの制作依頼、公開、修正までの流れです。
修正した箇所など詳しくはオーダー結婚指輪専門店を作る方法⑯HP公開後の修正に書いてあります。
ここに書いあるトラブルの修正方法などは次のホームぺージの更新②に詳しく書いています。
WEB業者さんも忙しいので
打ち合わせのときは
・基本はメール
・質問したい事はまとめておいて一度に相談する。
・今後も修正する可能性がある内容なら
その修正方法も教えてもらう。
という風にしてお手間をかけないようにしています。
次は記事以外で更新する箇所の説明です。
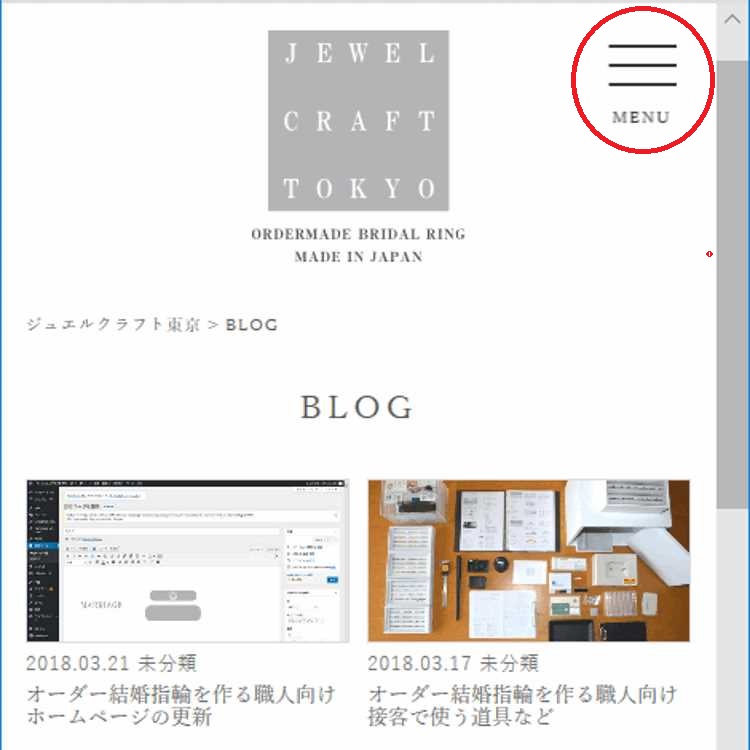
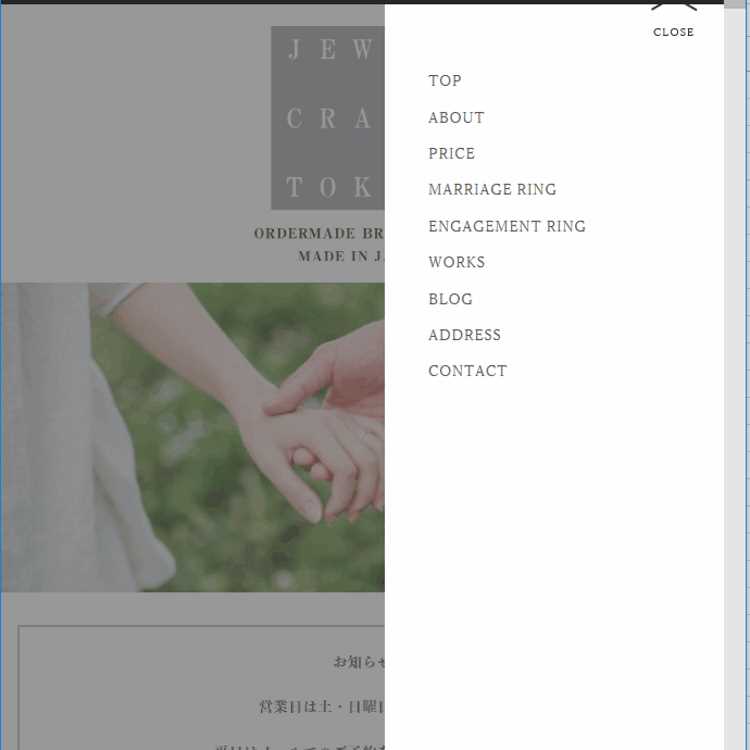
MENUの追加

ページをスクロールしても常に表示されるMENUにはお店の住所などの情報(ADDRESS)があった方がいいので追加しました。

クリックすると文字の一覧が表示されます。

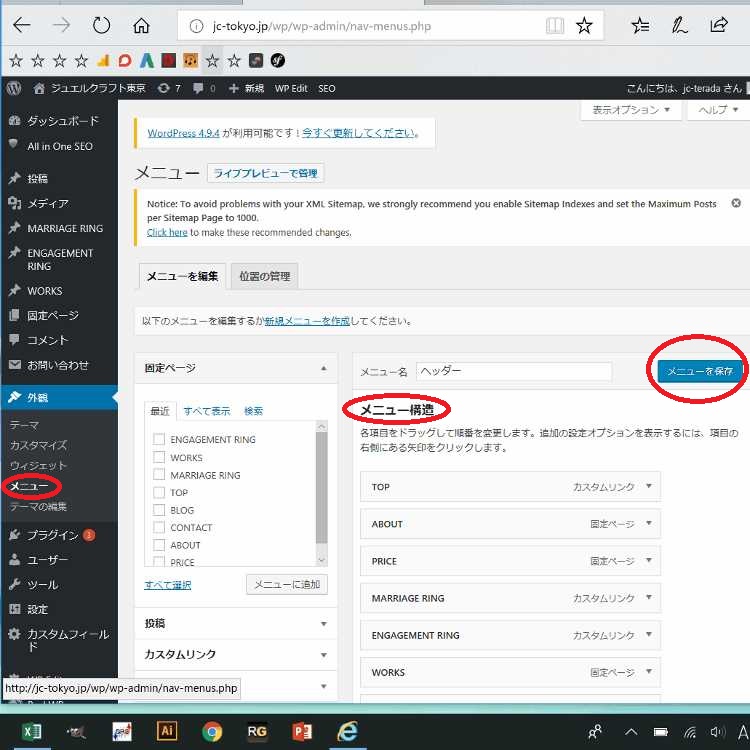
追加する方法は編集画面の外観→メニューをクリックします。
固定ページのメニューにADDRESSを追加します。
隣りのメニュー構造でADDRESSを開いて表示したいページのURLを貼りつけます。
ナビゲーションラベルはADDRESSにして右上のメニューを保存を押せばホームページに更新は反映されます。

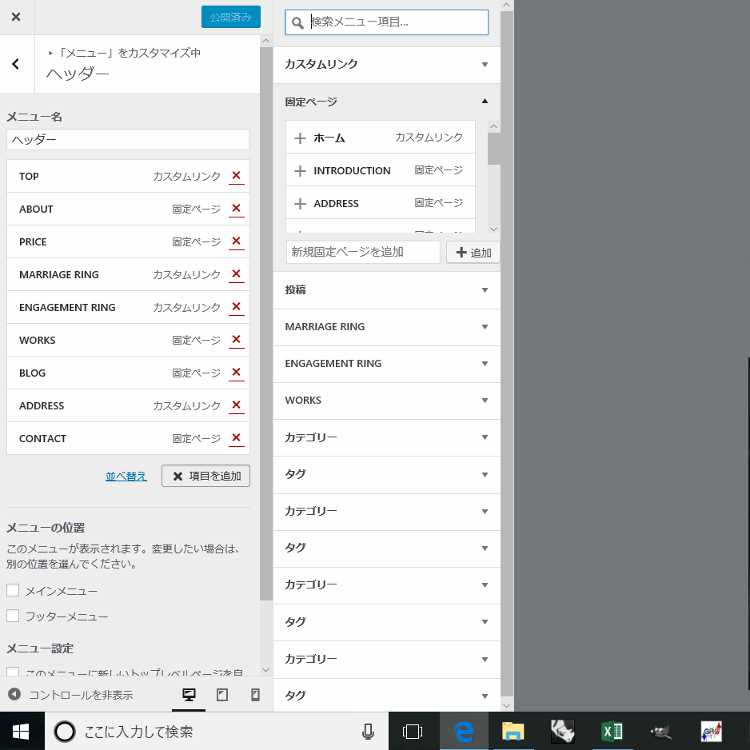
外観→カスタマイズ→メニュー→ヘッダーでMENUの追加、並べ変えができるほかにも固定ページに投稿した記事の編集画面右下に順序を入力するスペースがあるのでそれぞれの固定ページにナンバリングすることで順番を並べ替えることもできます。
お知らせの更新(突然のお休みなどの変更)

トップページにはスライダーのすぐ下にお知らせを表示しています。

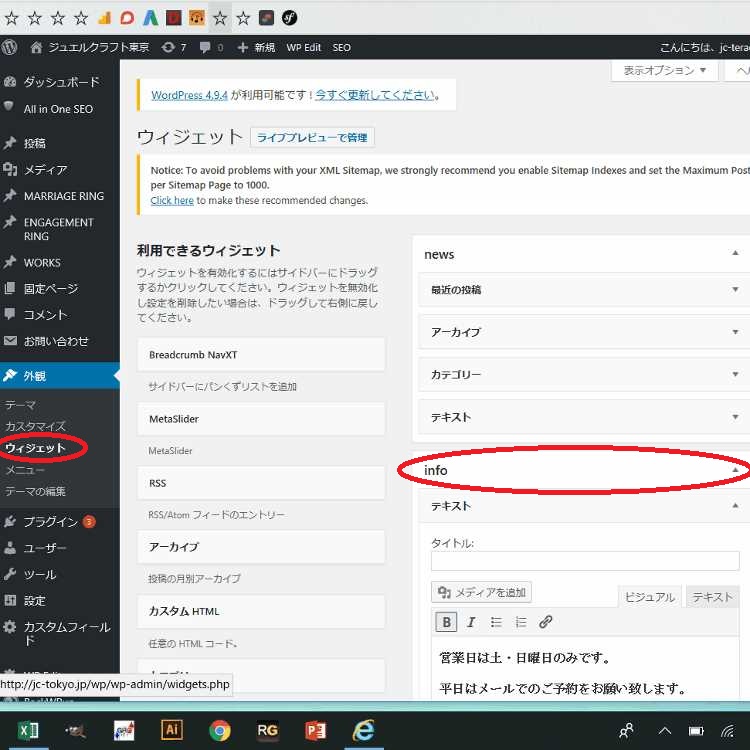
外観→ウィジェットで右端にあるinfoを開きます。
これで表示してある文章を変更することができます。
お店が臨時休業になる場合などお客様が間違えてご来店しないように目立つ場所に表示して変更する必要があるので更新は自分で管理します。
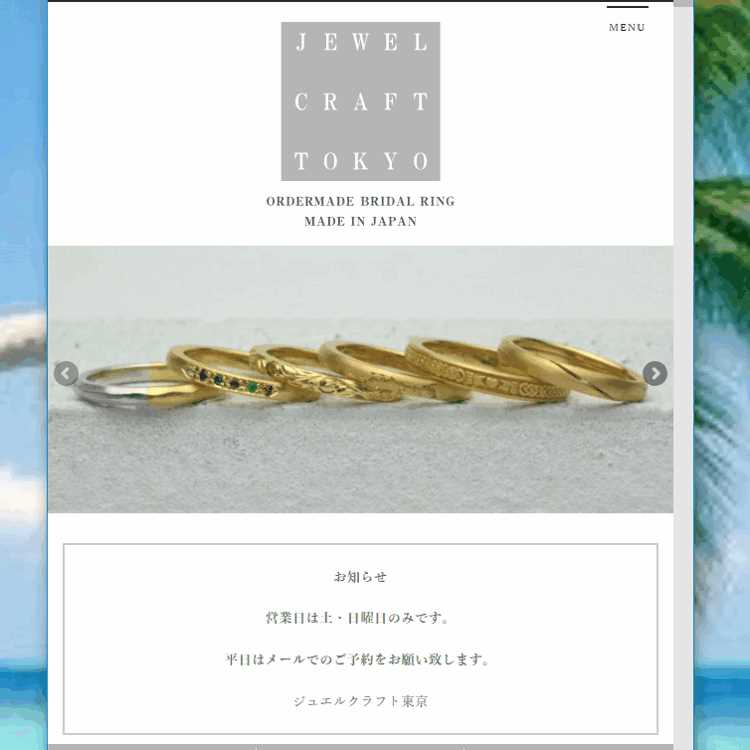
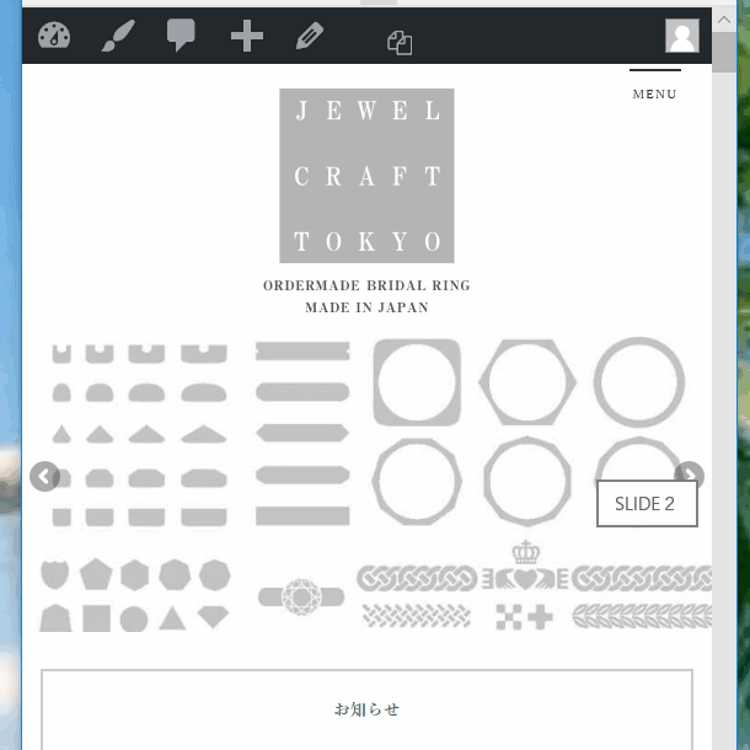
スライダー画像

TOP画面の一番上の画像のことでホームページの「顔」になる画像です。
最近はこの場所に動画を配置するパターンもありますが、多いのは何枚かの画像が数秒ごとに代わるパターンでこれをスライダーと呼んでいます。
このスライダー画像にリンクを貼って特定のページに飛べるようにしているサイトが多いです。
このスライダー画像も期間限定のキャンペーンをする場合など変更することがあるので自分で更新できるようにします。

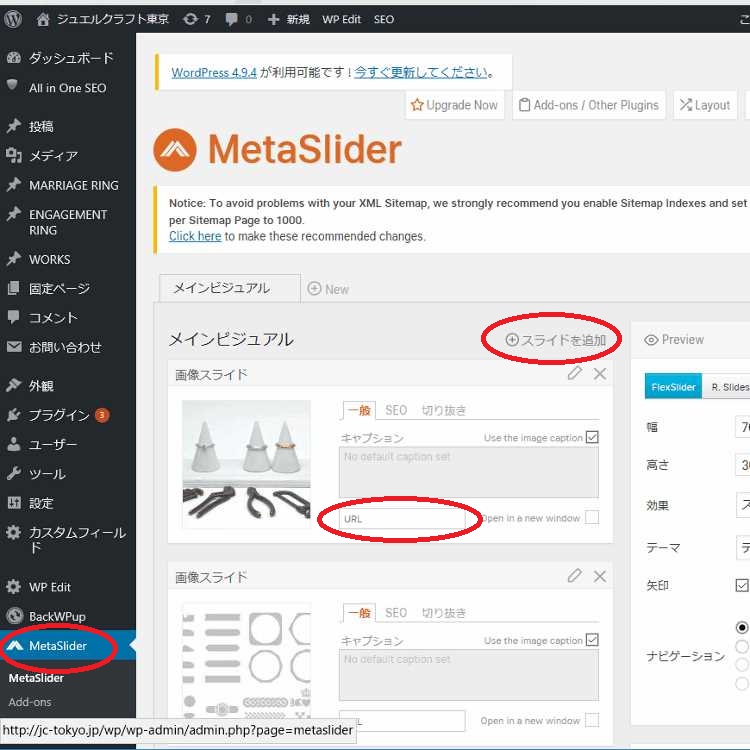
画像はMETA SLIDERというプラグインです。
右上のスライドを追加を押してライブラリにアップロードした画像を選択します。
キャプションの下にURLを張り付けることで画像をクリックすると指定のページに飛ぶことが出来るようになります。
ブログや加工事例の記事を書く以外でする更新作業は上記の3つだけです。
次の②では具体的な記事の更新方法をまとめました。
| 前の記事 | > View More |
| 次の記事 | > View More |
| 職人向け 記事一覧 | > View More |

