オーダー結婚指輪を作る職人さん向けにWORDPRESS(ワードプレス)でのホームページの更新方法をまとめました。
①ホームページの制作依頼と記事以外の更新が終わったので②記事の更新を詳しく説明していきます。
記事を書くときによく使う機能だけまとめてみました。
ブログを書く

編集画面で投稿→新規投稿を押します。
これで公開するとブログに表示されます。
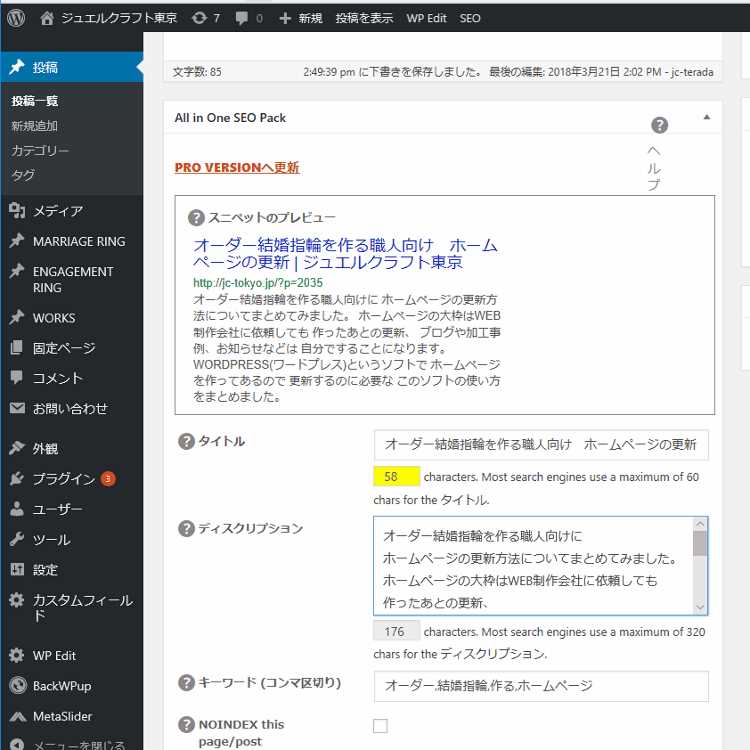
タイトルは60字、ディスクリプションは320字以内でブログの内容の要約を入れます。(この文字数がサイトによって書いてあることが異なります。)
キーワードはSEO対策でカンマは半角で入れないと反映されません。
それからこのページには出ていませんが、パーマリンクを日本語から半角英数字に変更します。

ちなみに今回①と②に書いてある内容は他のノウハウも入れてA4サイズで印刷できるようにまとめています。
ただ、このホームページの更新に関しては検索の上位表示ルールなど情報がすぐ古くなります。
初めてワードプレスを使う場合はこの情報だけで記事を書かず、NETで記事の書き方を検索してたくさん比較してから書いてください。
その上で集めた情報を整理して書き方を1枚にまとめて、その都度修正していくのがいいと思います。
SEO検索を意識するなら色々調べた結果、リンクを張るなどグーグル検索の裏をかくような小手先のテクニックではなく、
1、内容がオリジナルで濃いもの、役立つものを
2、文字数を多く
3、記事数を多く
4、頻繁に更新する
というのが当たり前のことが検索上位に表示させる一番の王道で今後も変わらないルールのようです。
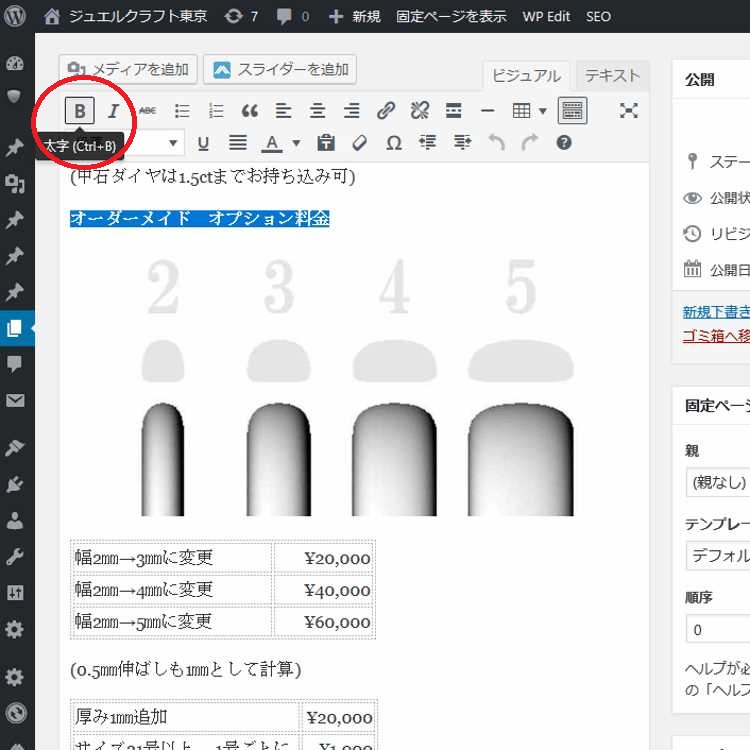
文字を太字にする

太字にしたい文字を選択してBボタンを押します。
テキストだとで挟まれた部分が太字になります。
ボタンは他に「下線を引く」「色を変える」「文字の大きさを変える」などを使っています。
カーソルを合わせるとどんな機能か表示されます。
見出しなど目立たせたい文章は①太字で②文字を大きく③色を青にするなどの方法もありますが、「Hタグ」を使うという方法もあります。
Hタグは、Googleに対して文章の重要な部分を示すのでSEO対策に効くといわれています。
ただ、使う順番が決まっていたり、乱用するとページランクに負の影響があるといわれているので「使い方」を調べて理解した上で使った方がいいと思います。
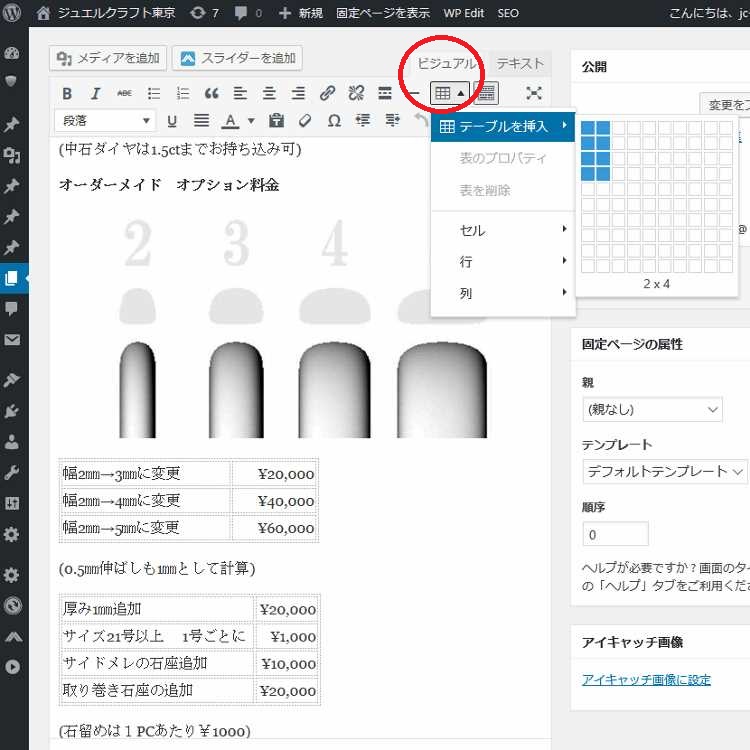
文字を揃える

文字列を揃える時にはテーブルというボタンを使います。
これはプラグインの拡張機能を入れる必要があります。
多いのは料金表で画像のように品名を左揃えで金額を右揃えの2列で表示します。
テーブルボタンの▼プルダウンをクリックして縦2列で使う行まで選択します。
テーブルはテキストではなくビジュアルで入れていきます。

公開するとこのように表示されます。
枠に色を入れることもできます。
リンクボタン(URLを張る)

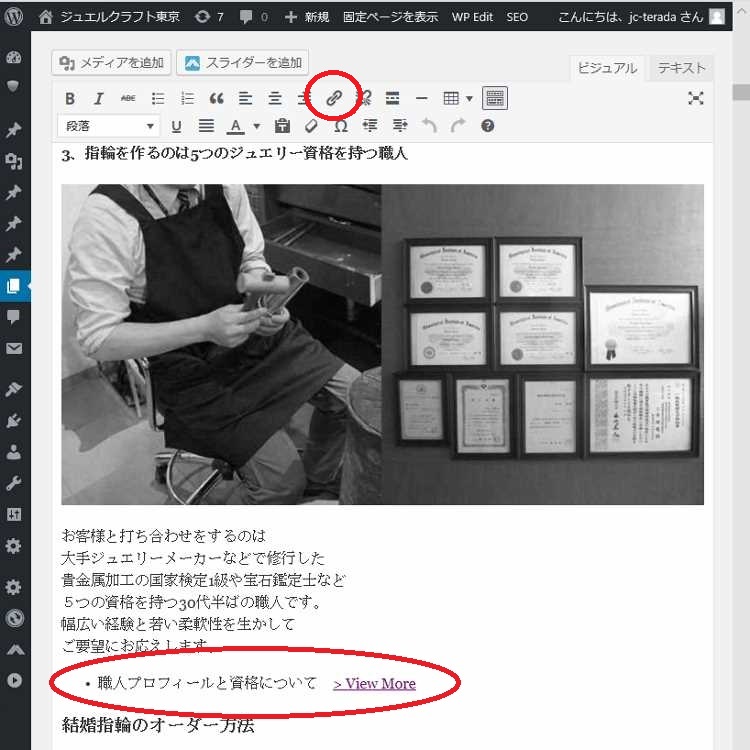
リンクを貼りたい場合は文章を選択して画像の鎖マークを選択、飛ばしたいページのURLを張り付けて更新を押せば完成です。
リンクの張られた文章は青色で表示されます。
用途としては他のページで詳しく説明しているなど、別ページに移動してもらいたい場合にリンクを貼ります。

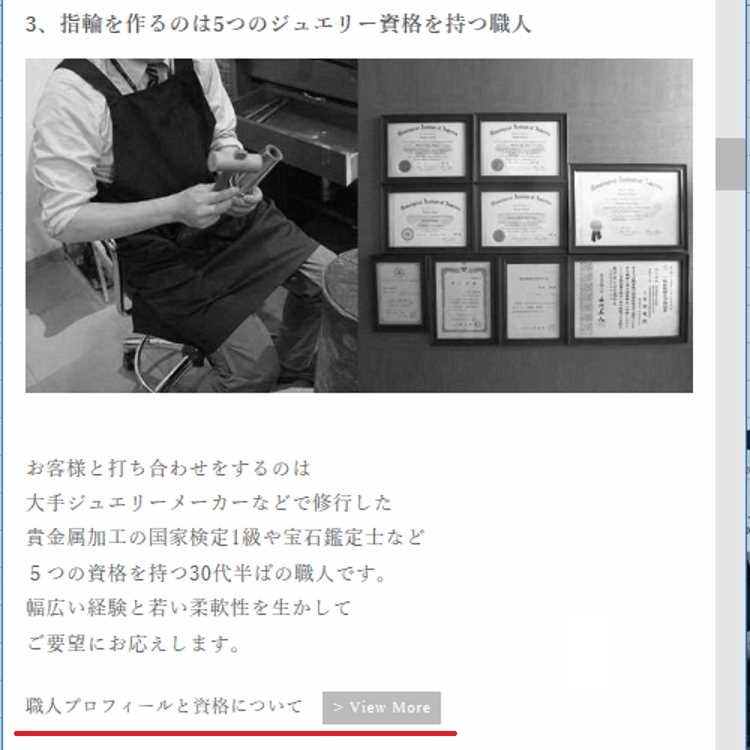
文字に直接リンクを張るより見た目がスッキリするのでTOPページではView More(もっと見る)のリンクボタンを使っています。

これはWEB業者さんにコード(機能)を作ってもらいました。
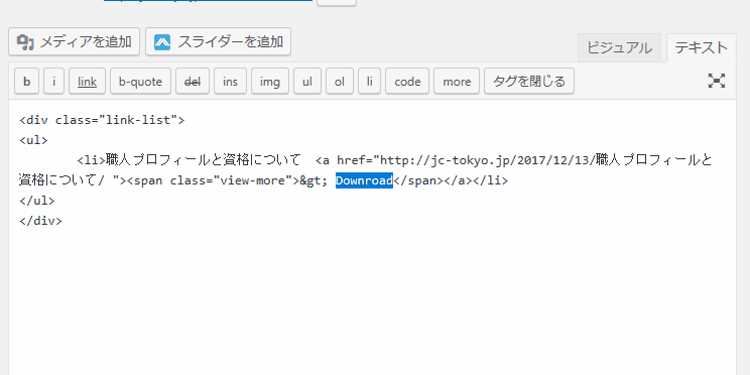
リンクを張る方法は同じでテキストでURLを入れて更新すればリンクが張られています。

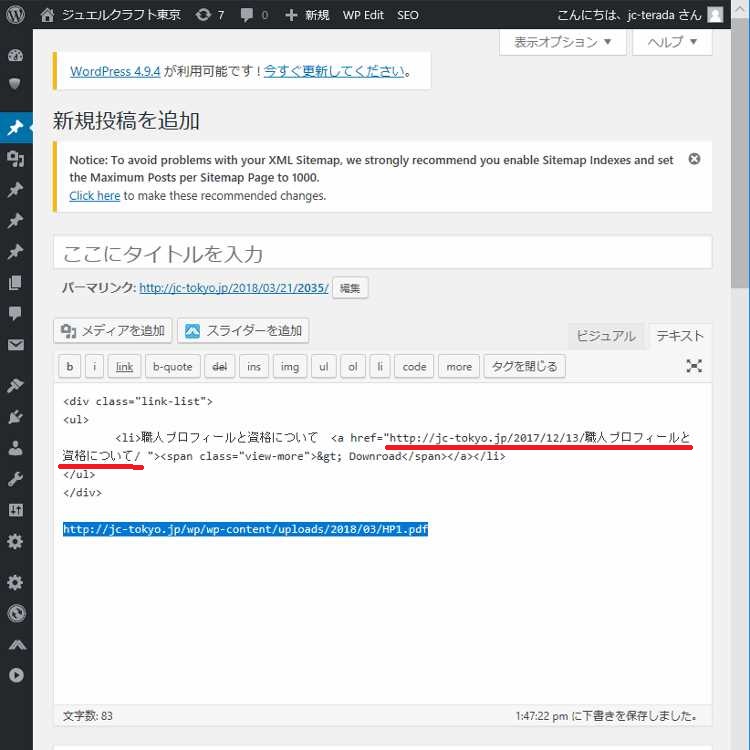
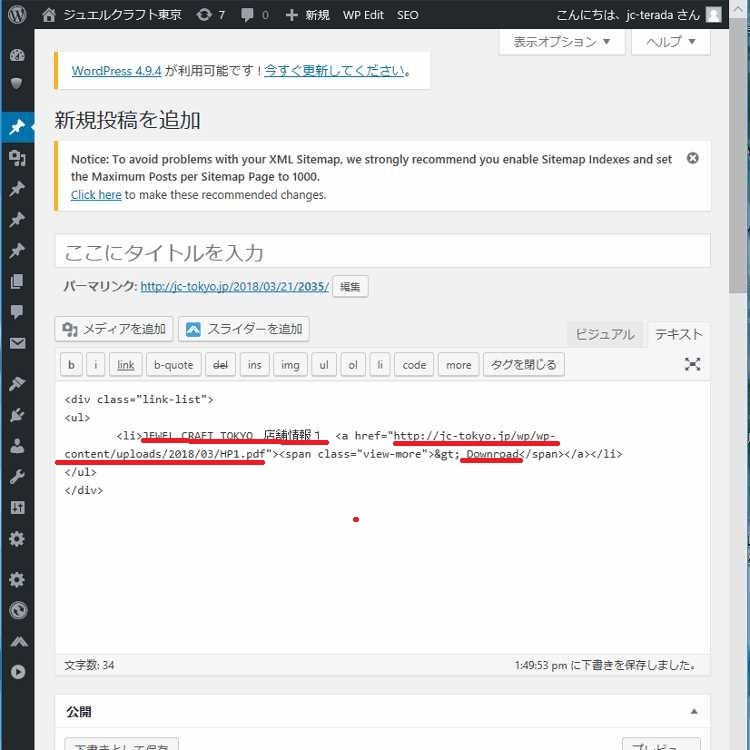
コード内の赤線部のURLを差し替えて指定のページに飛ばすことができます。

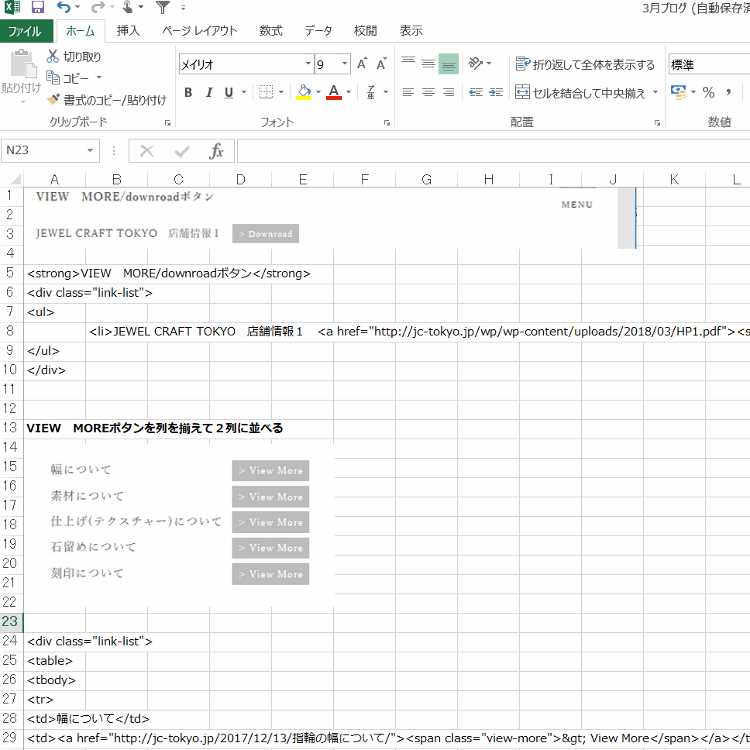
よく使うコードは画像のようにエクセルにまとめてコピペして使っています。

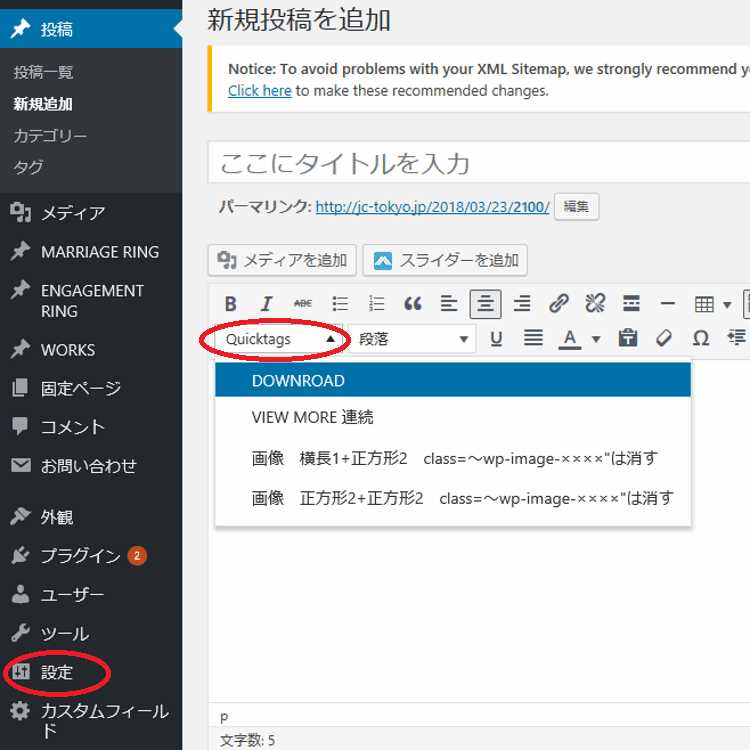
ワードプレスにはよく使うコードをボタン一つで入力できるテンプレートのようなAddQuicktag(アドクイックタグ)というプラグインがあるので使っています。
インストールして設定からボタンを登録することができます。
PDFをダウンロードできるようにする

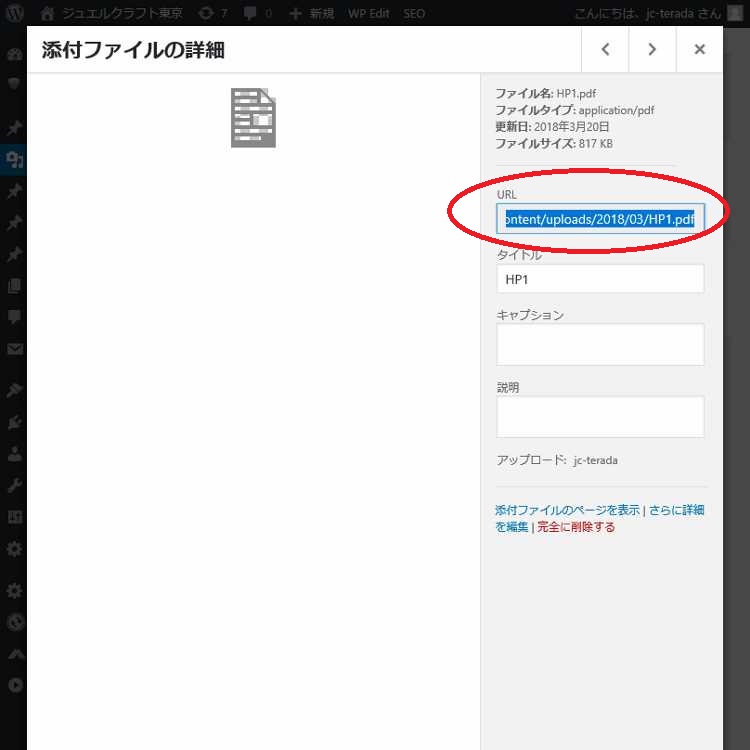
メディア→ライブラリ、新規追加でアップロードするファイルを選択します。
URLが取得できるので赤丸部分のURLをコピーして文字にリンクを貼ります。
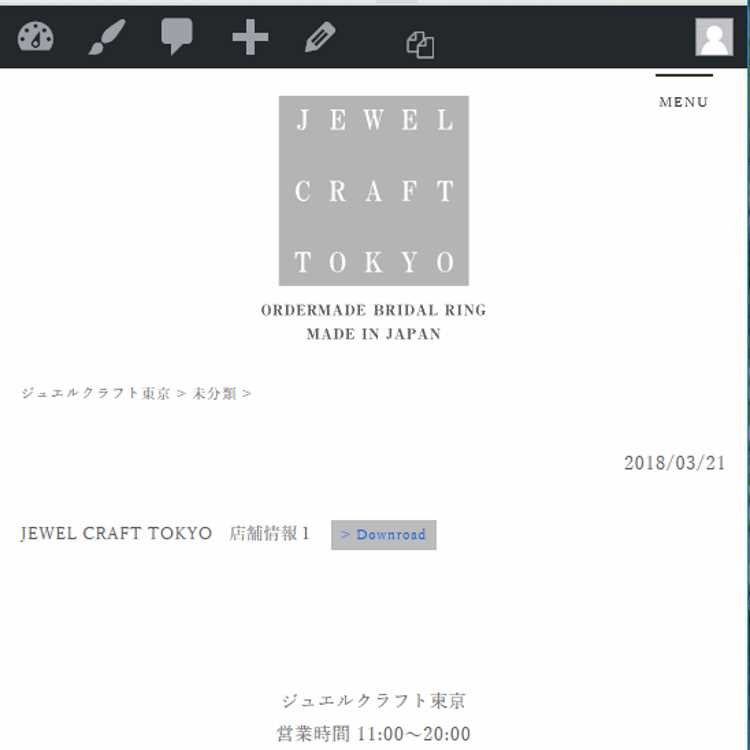
これで選択するとダウンロードのページに飛びます。
ダウンロード用のプラグインもありますが、わざわざインストールしなくてもこの方法が早くて分かりやすいのではないかと思います。
用途としてはご来店前のお客様向けのパンフレットです。
結婚指輪のお店だと資料発送が多いのですが、到着まで時間がかかるのと発送する手間もかかります。
注文前に電話番号、住所など個人情報を知られたくないというお客様もいるので結婚指輪のデザイン一覧など、商談用ファイルで作った資料を気軽にダウンロードできるPDFを作る予定です。

ダウンロードもView More(もっと見る)のリンクボタンを使っています。

コードにあるURLを飛ばしたいページのURLと差し替えてView MoreをDownroadに書き換えればそのまま使うことができます。
あとで出てきますが「画像を並べて表示するコード」などこのページでつかっているコードはPDFにして下記からダウンロードできるようにしてあります。
- JCT WORDPRESS CODE > Downroad

ダウンロードしてグーグルクロームで検索窓に入れるとPDFでも文字をコピーできるようになります。
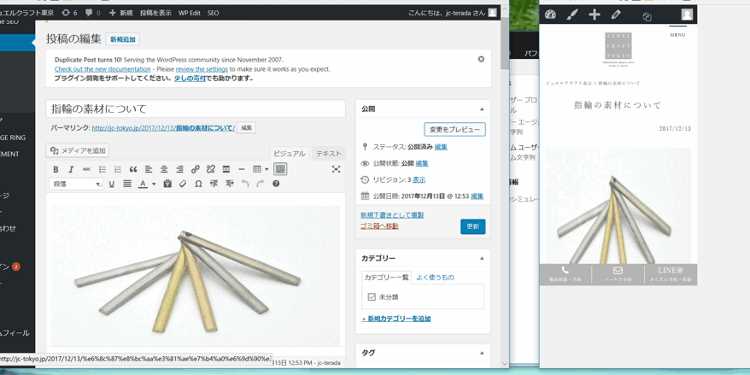
アイキャッチ画像を設定する

アイキャッチ画像は文章のタイトルと一緒に表示されるメインの画像です。
ブログの内容を表す画像がいいので今回はワードプレスの編集画面にしました。
この画像はスクリーンショットで撮影して画像編集ソフトで2:1の横長にトリミングして最大750ピクセルの大きさにしています。

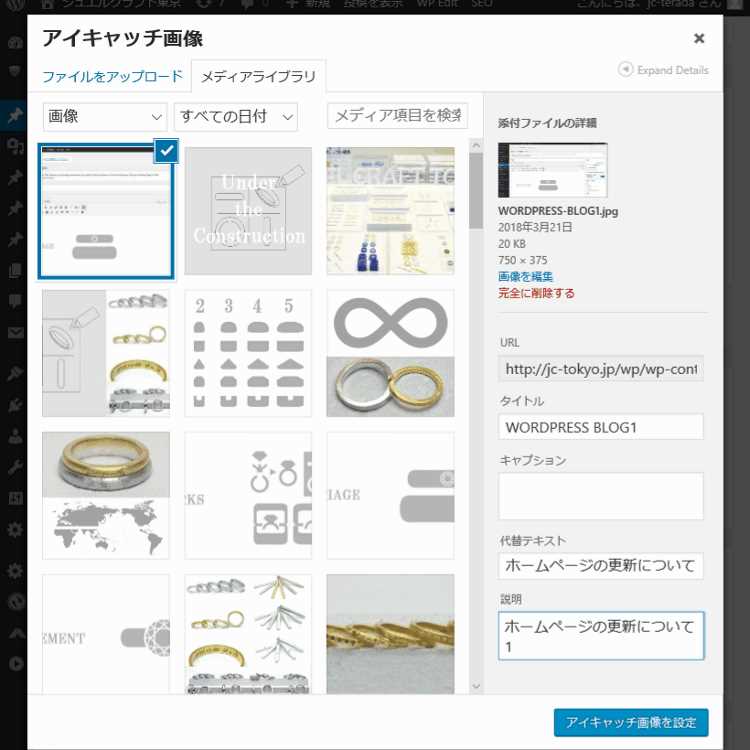
作業手順はまず、ファイルをアップロードをクリックして画像をライブラリに保存します。
右下にあるアイキャッチ画像を設定をクリック、選択した画像にタイトルを半角英数で入力します。
ワードプレスでは起こっていませんが、以前に日本語のタイトルでアップした画像がエラーで非表示になったことがあるので念のため英語で入力しています。
今回はWORDPRESS BLOG1としました。
代替えテキストと説明には画像の説明文を日本語で入力します。
文章は同じでもOKです。
これでアイキャッチ画像を設定で更新すれば選択した画像が表示されます。
SEO対策に一つになるのでブログ内で使う画像はすべてに文章を入れます。
画像を挿入するときに右側に代替えテキスト、説明という欄があります。
ここが空欄だと検索のときに画像検索でヒットしません。
代替えテキスト、説明とも同じで良いので「オーダー 指輪 ワードプレス①」などSEO対策の文章を入れておきます。
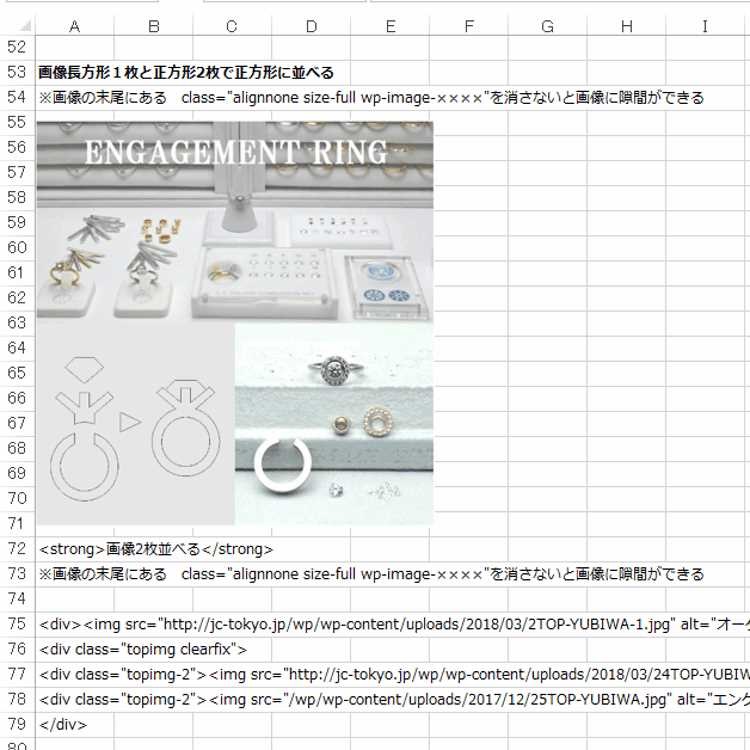
記事内の画像を重ねる

記事内への通常の画像の挿入はメディアを追加→画像をアップロードしてライブラリから選択して「投稿に挿入」を押せばできます。
画像を左右、上下で隙間を空けずに重ねるのにはコードを使います。
画像のサイズは比率が2:1の長方形か1:1の正方形の2種類を用意していて画像サイズは縦横最大750ピクセルです。
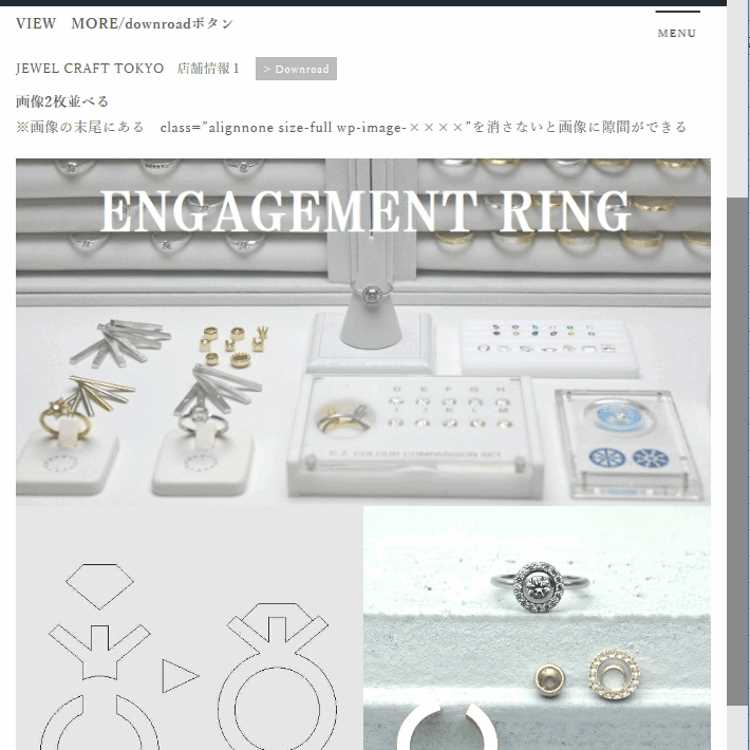
画像は何個か並べて表示するのにコードを使っています。

画像は淵に余白が出る設定なので上下の画像を重ねてもスペースが空いてしまいます。
画像をコードに挿入した後に”(ダブルコロン)内のclass~1999 までを削除するとスペースを空けずに重ねることができます。
コードに差し込むのが手間なら画像修正ソフトで並べた画像を作っておくのも一つの方法だと思います。
完成した記事を公開する

記事が出来たら公開前に一度、下書きに保存します。
ワードプレス内で文章は書いているとページが再読み込みになりせっかく作った文章が突然消えたりするので、
1、エクセルで文章を作ってコピー
2、ワードプレスの投稿に全文貼り付け→下書き保存、
3、画像を挿入→下書き保存、
4、プレビューで公開する内容の確認
5、文章の間違え、改行などを修正
6、公開
という手順で作業しています。
そのあとスマホを左手に持ちながら公開した記事を読みながらパソコン上の編集画面で最後の修正をしています。
パソコン上で公開画面と編集画面を並べて修正でもいいと思います。
頻繁に更新されるサイトはSEO対策になるので後日、記事を修正した場合は更新日時の変更も行います。
記事の更新で使っている機能は以上です。
この記事に書いてある内容も公開した時から古くなるのでNET調べながら自分なりの更新方法を探すのがいいと思います。
| 前の記事 | > View More |
| 次の記事 | > View More |
| 職人向け 記事一覧 | > View More |

